👨💻 Kod / Programowanie
Debuguj testy z podglądem live w Trace Viewer (UI mode)
Trace Viewer to genialne narzędzie Playwright do analizy wykonania testu.
Od wersji 1.35 możemy uruchomić testy z VSCode wraz z raportem Trace Viewer dzięki tej 🔗wtyczce
Nie działa jednak debugowanie testów połączone z podglądem na żywo w Trace Viewer
Zgłosiłem na to zapotrzebowanie w oficjalnym repozytorium Playwright: 🔗https://github.com/microsoft/playwright/issues/23870
Istniej jednak pewien sprytny sposób aby uzyskać podobny efekt:
- Upewnij się, że posiadasz najnowszą wersję Playwright (o aktualizacjach piszemy tutaj 🔗https://playwright.info/instalacja-aktualizacja-playwright) oraz wtyczkę Playwright Test for VSCode
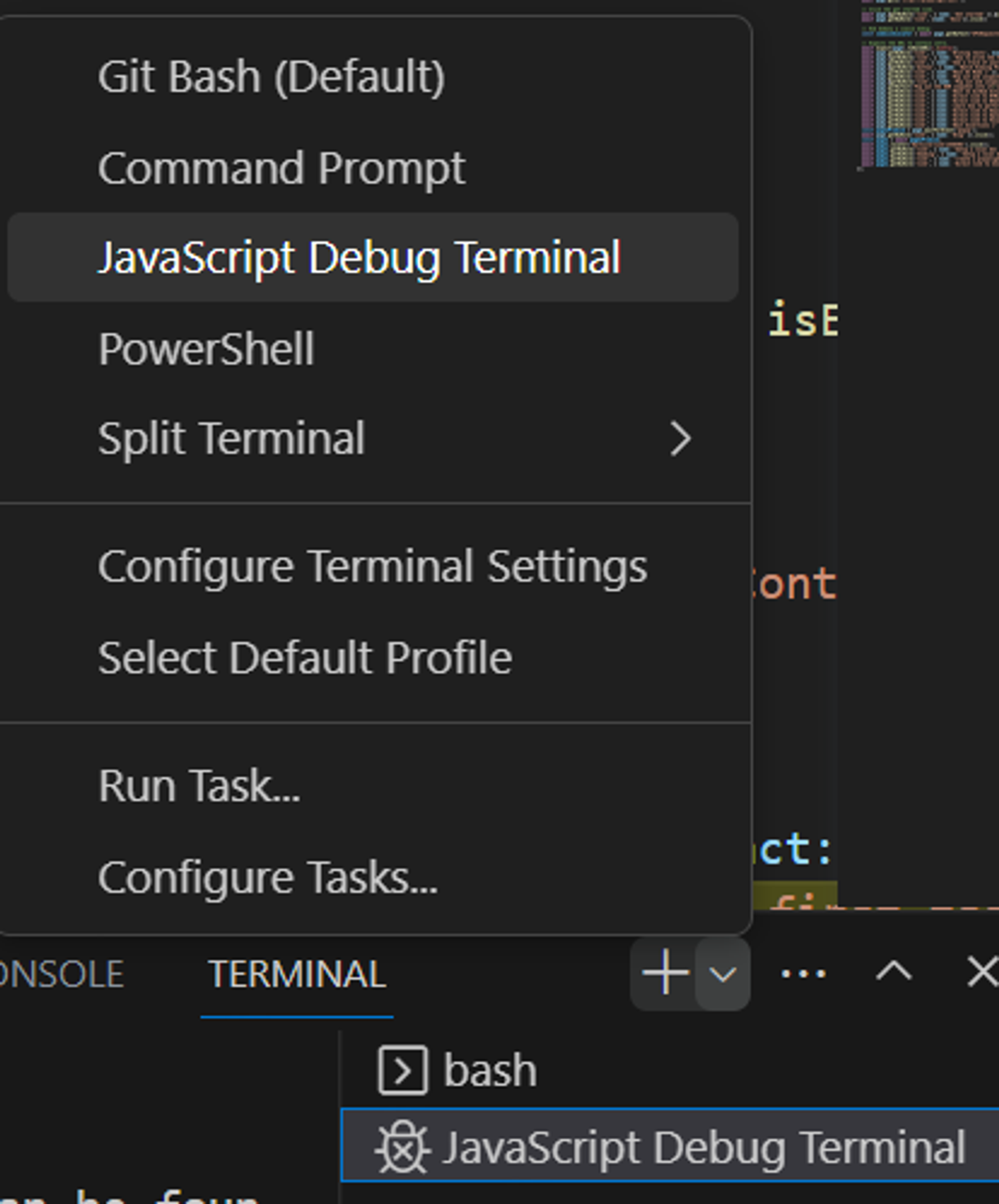
- W VSC, w widoku terminala uruchom JavaScript Debug Terminal (klikając znak +)

- W terminalu JavaScript Debug wykonaj polecenie uruchamiające UI Mode
npx playwright test --ui
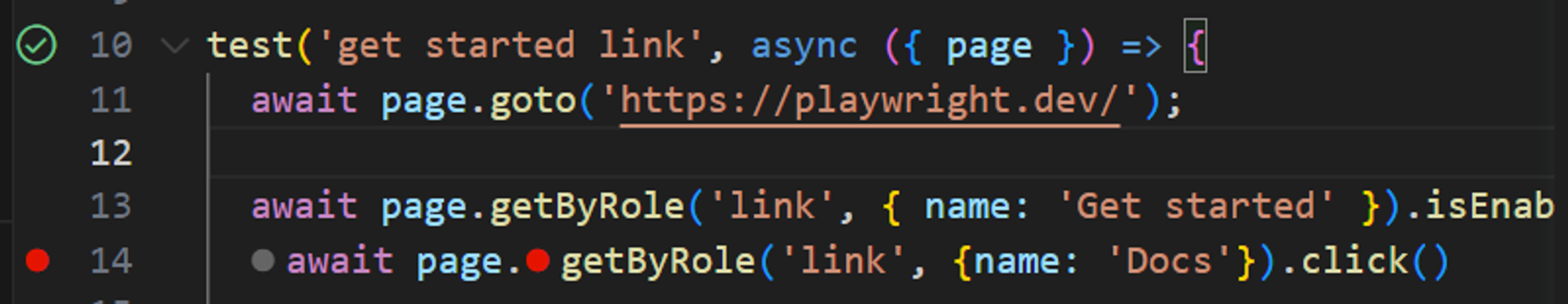
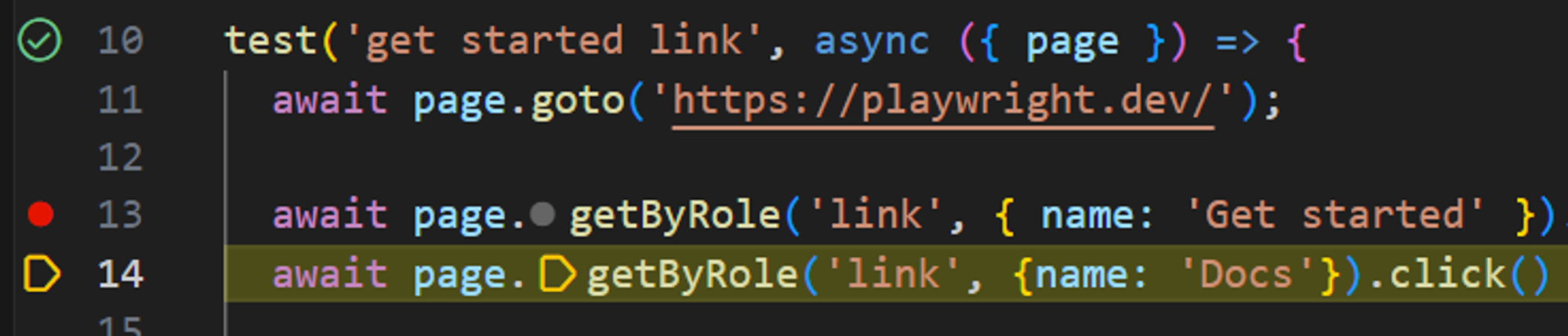
- W VSC zlokalizuj test który chcesz debugować i dodaj w nim breakpoint

- Uruchom test z poziomu UI mode

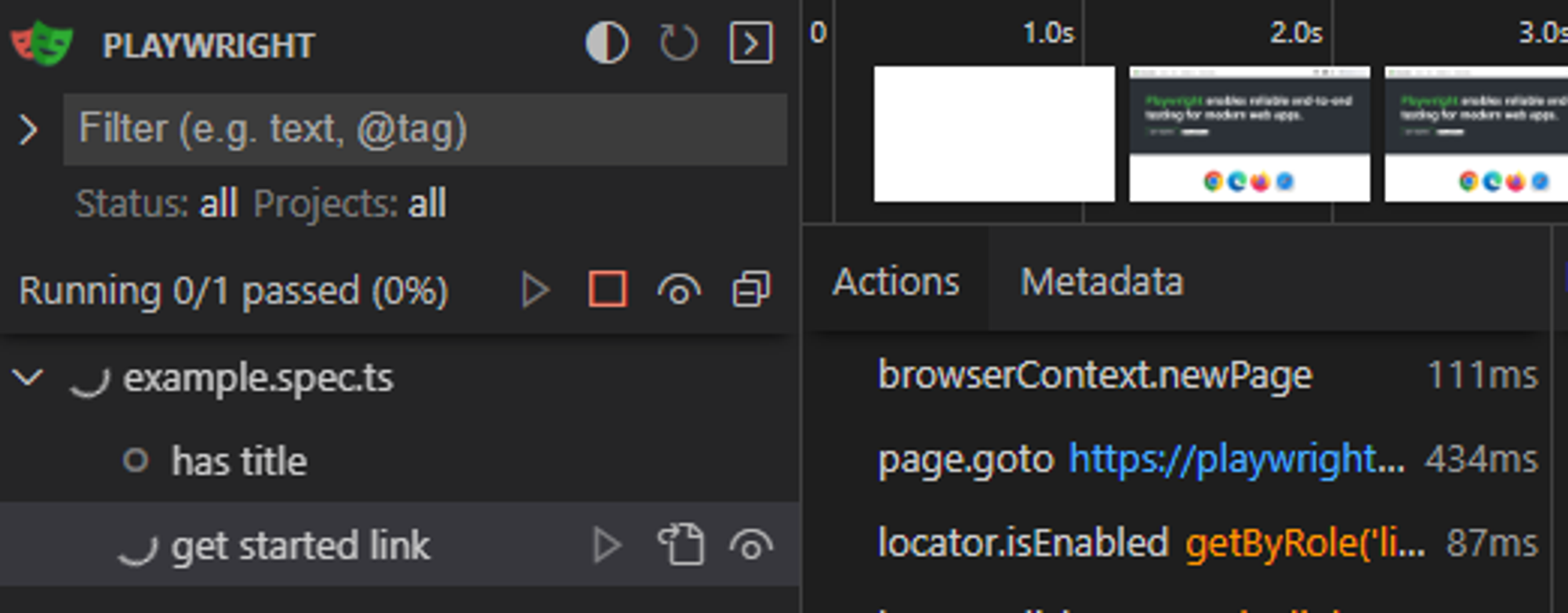
😲 Efekt: nasz debuger zatrzyma się w kodzie na pożądanej pozycji, zatrzymując także wykonanie testu w UI mode:

Oczywiście standardowe akcje jak przejście do kolejnej linii i wywołanie kolejnych akcji są w pełni synchronizowane między UI Mode a VSC w trybie debug.
Tym sposobem możemy debugować test i mieć wgląd we wszystkie informacje z Trace Viewer😍