👨🏫 Porady
Czy Cypress umiera i czas na Playwright?
Cypress znikna z rynku, a jego miejsce zajmie Playwright.
Taka opinia (w wolnym tłumaczeniu) pojawiła się m.in na Reddit w 2023 Q2 i krążyła po internecie.

Czy jest się czego obawiać?
Jak ją interpretować?
Poniżej znajdziesz moje przemyślenia oraz rady😉
Poniższe wnioski bazują na mojej wiedzy, doświadczeniu i obserwacjach.
Z Cypressem i Playwrightem mam styczność od kilku lat. Używam ich w kilku różnej wielkości projektach komercyjnych. Również analizowałem, projektowałem oraz wykonywałem migrację testów z CY → PW w dużym projekcie😉
Cypress oraz jego wady i zalety
Cypress ma swoje wady i zalety. Wynikają one głównie z podejścia i architektury, jaką obrali jego Twórcy. Uważam, że Cypress wciąż całkiem nieźle się sprawdzi w wielu projektach .
✅ Zalety:
- prostota kodu - opakowanie asynchroniczności i brak async/await
- szybkości pisania prostych testów
- Cypress App - narzędzie do analizy i debugowania testów. Zapewnia ono podgląd testów na żywo, informacje o akcjach użytkownika, wyszukiwanie, uruchamianie i debugging testów
- możliwość testowania UI oraz API
- rozwinięte funkcjonalności do Component Testing
- dużo pluginów rozszerzających funkcje Cypress (np. BDD 🔗https://docs.cypress.io/faq/questions/using-cypress-faq#Can-I-use-Cucumber-to-write-tests)
- bardzo dobra dokumentacja
- duże community, materiały w sieci, tutoriale i popularność w projektach
- płatny Cypress Dashboard do uruchamiania i analizy testów w chmurze z wieloma zaawansowanymi funkcjami
- Częste wydania nowych wersji narzędzia i dostarczonych poprawek https://docs.cypress.io/guides/references/changelog
❌ Minusy:
- niektóre podstawowe funkcje są płatne (zrównoleglanie testów)
- wydajność - wraz z liczbą testów Cypress zaczyna być coraz wolniejszy i jesteśmy zmuszeni uruchamiać wszystkie testy sekwencyjnie
- ograniczenie do jednego języka - JavaScript/TypeScript
- czasem skomplikowana integracja z modułami lub istniejącym frameworkiem
- trudniejsze pisanie bardziej złożonych testów e2e (operacje na plikach, korzystanie z API etc)
- trudne operacje na dużej liczbie danych odczytanych z UI / API
- trudniejsze uruchomienie na raz wielu przeglądarek i testów
- brak wsparcia
async awaiti operacji na tym poziomie co rodzi problemy związane z rozbudowanymi konstrukcjami tak zwanym callback hell
- wiele kluczowych funkcji jest w fazie eksperymentalnej lub utrzymywane jako wtyczki przez niezależnych dostawców (brak pewności co do utrzymania i wsparcia w przyszłości) jak np. obsługa iframe
Również warto pamiętać o różnych wydarzeniach:
- w 2020 Cypress dostał potężne wsparcie inwestorów - 🔗https://www.cypress.io/blog/2020/12/17/cypress-raises-40m-series-b-round-led-by-openview/. Może to spowodować większą presję na monetyzację płatnych usług (jak Cypress Cloud czy Dashboard) w porównaniu do dostarczania bezpłatnych funkcji
- zespół odpowiedzialny za Cypressa dotknęły zwolnienia w styczniu 2023 🔗https://www.linkedin.com/posts/cypress.io_earlier-today-we-announced-the-decision-activity-7021582263465189376-syoz/?originalSubdomain=si
- pojawiają się głosy, że płatne usługi cieszą się niewielkim zainteresowaniem, ale nie znaleźliśmy nigdzie żadnego oficjalnego potwierdzenia tych informacji
- możemy śledzić Roadmapę dla Cypressa - 🔗https://docs.cypress.io/guides/references/roadmap
- Gleb Bahmutov (jeden z twórców Cypressa) wyraził swoje niezadowolenie z obecnego stanu i planów zespołu odpowiedzialnego za Cypressa - 🔗https://twitter.com/bahmutov/status/1681271097344380928
- Dodatkowo Gleb odpowiedział nam osobiście w tym komentarzu: linkedin.com (musisz być zalogowany do tej platformy, aby zobaczyć komentarz)

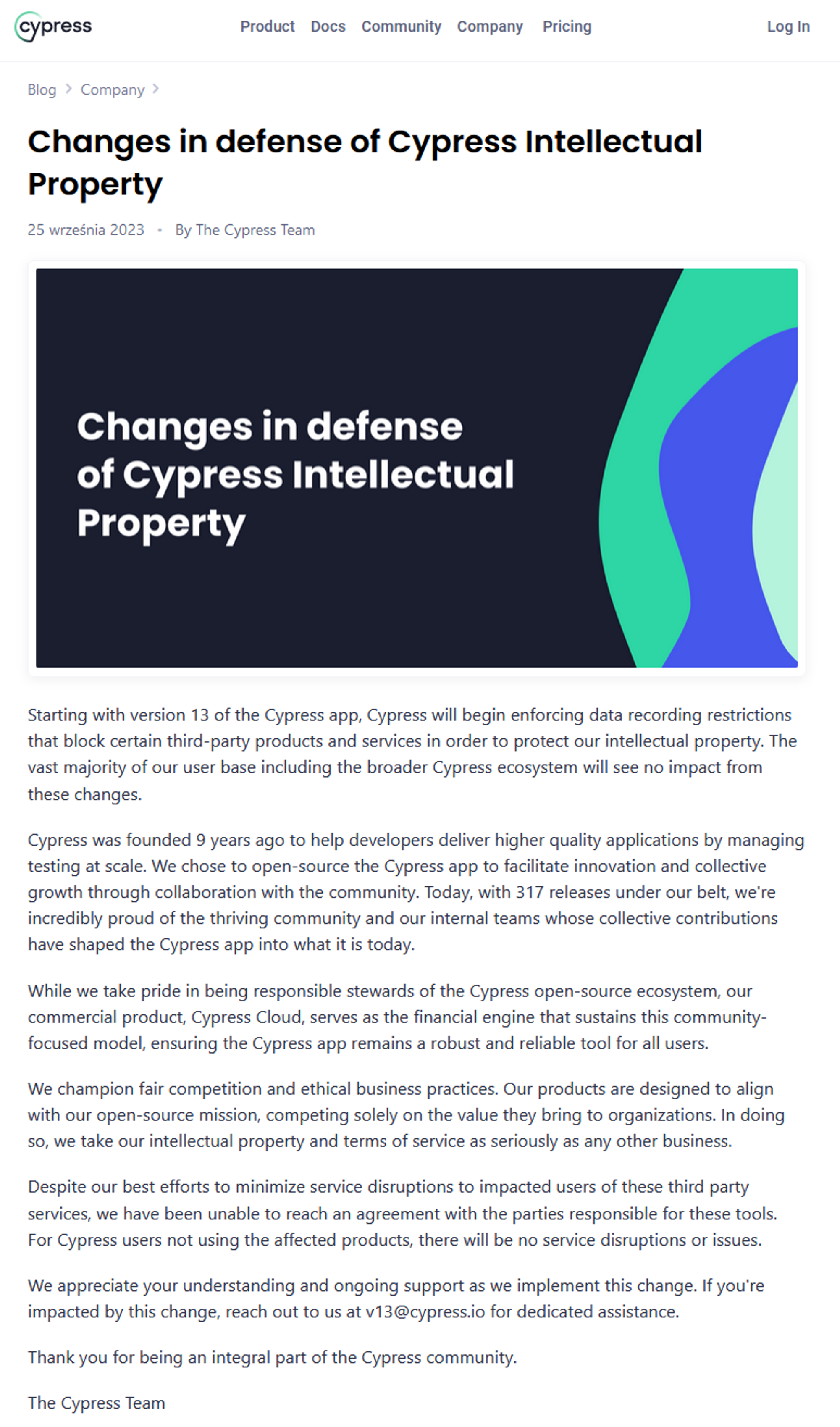
- [🔥 Update 10.2023] Cypress team ogłosił, że wraz z wersją Cypress v13 wprowadza ograniczenia w wykorzystywanych pluginach, aby chronić swoją własność intelektualną: 🔗https://www.cypress.io/blog/2023/09/25/defense-intellectual-property W praktyce oznacza to blokadę popularnych wtyczek jak Sorry Cypress, Currents czy cypress-parallel, które służą min. do zrównoleglania testów. Również prawdopodobnie blokowana będzie wtyczka cypress-debugger. Źródło: 🔗https://www.cypress.io/blog/2023/09/25/defense-intellectual-property:

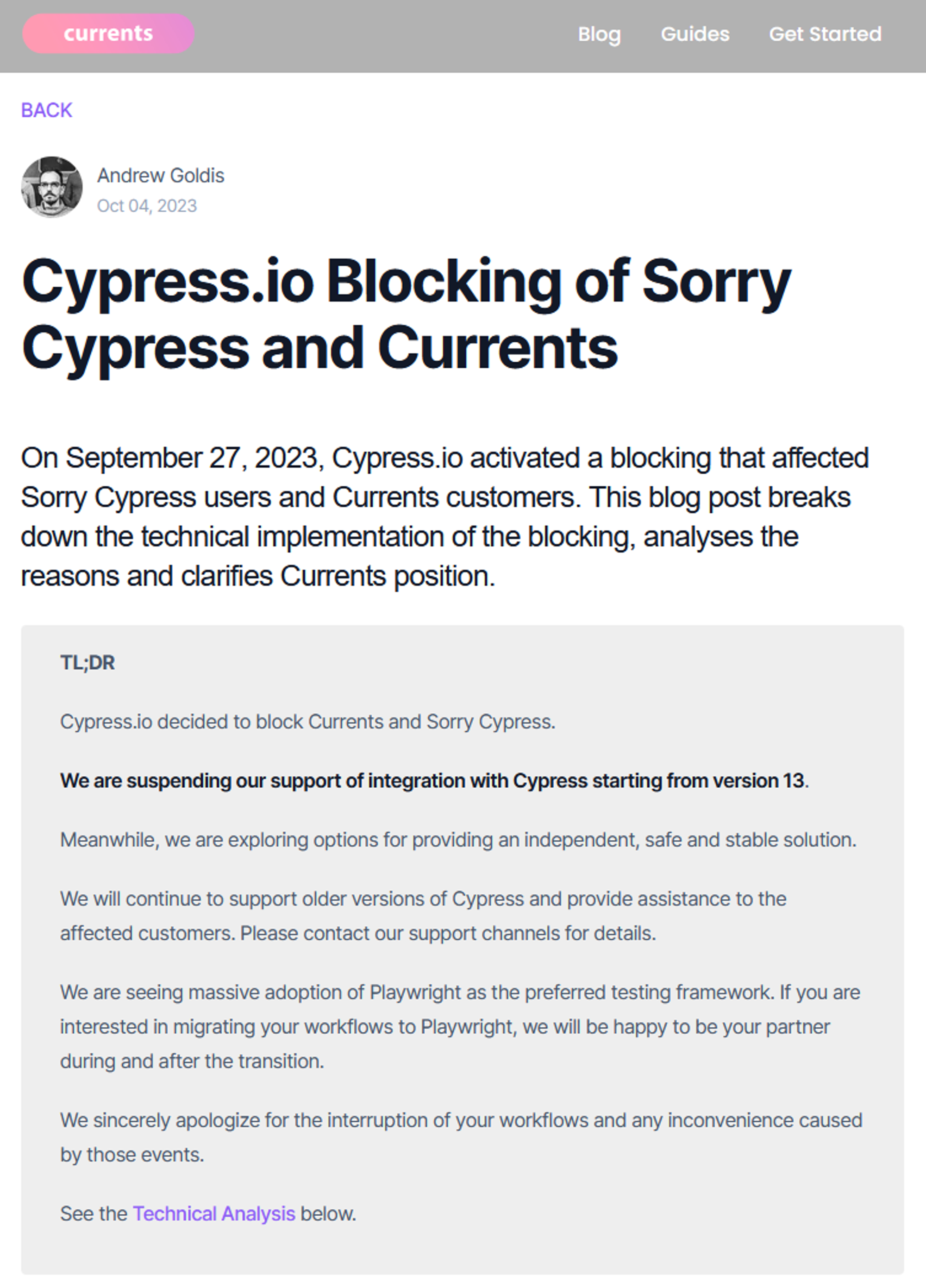
- [🔥 Update 10.2023] Twórcy Currents (wtyczki do plugina) oferują różne opcje, jednak wstrzymują wsparcie integracji z Cypress v13: 🔗https://currents.dev/posts/v13-blocking Co ważne - sugerują również migrację do Playwright jako jedną z opcji. Źródło: 🔗https://currents.dev/posts/v13-blocking

- [🔥 Update 10.2023] Były twórca Cypressa, Gleb Bahmutov, przygotował plugin, który umożliwia równoległe uruchamianie testów: 🔗https://glebbahmutov.com/blog/cypress-parallel-free-based-on-timings/ Co ważne, dodał też takie oświadczenie na stronie pluginu:

Niektóre z tych wydarzeń są pozytywne, inne negatywne, a inne ciężko zweryfikować.
[Update 10.2023] Wprowadzeniu blokowania wtyczek przez Cypressa może negatywnie wpłynąć na społeczność i popularność tego narzędzia. Osobiście uważam, że są przed nami różne scenariusze:
- jeśli protest community będzie bardzo silny i zdecydowany - twórcy mogą zmienić politykę (jak niedawno w przypadku Unity 3D)
- Cypress będzie tracił na popularności, a zyskiwać będą inne narzędzia - Playwright i Selenium
Uważam, że pomijając powyższe opcje - negatywne odczucia mogą pozostać z nami na długo.
Uważam, że powyższe punkty (wady, zalety, wydarzenia) nie wskazują, żeby Cypress miał szybko zniknąć z rynku😉
Bazuję tutaj również na moim doświadczeniu z różnych projektów, gdzie konsultowałem, automatyzowałem i projektowałem podejścia do automatyzacji. Sam koszt przesiadki na inny framework bywa bardzo duży (szczególnie, że architektura zaproponowana przez Cypressa mocno różni się od konkurencji).
Jednak przyjrzyjmy się “największemu zagrożeniu” (jak to jest opisywane w różnych postach) dla Cypressa.
Mowa tutaj o Playwright🎭
Nowy gracz - Playwright
Moim zdaniem, jeśli szukamy narzędzia do testów do pokrycia wszystkich poziomów piramidy (API, UI, e2e) obecnie warto dobrze się przyjrzeć Playwrightowi.
✅ Playwright posiada wiele zalet (niektóre dostępne tylko w Playwright Test dla JS/TS):
- wbudowane zrównoleganie testów lokalne oraz na CI
- TraceViewer - narzędzie, które pozwala analizować przebieg pojedynczego testu: akcje na UI, zapytania po API, logi w konsoli, kod testu, interaktywne zrzuty stanu strony, timeline z przebiegiem testu zdolny do prezentacji równolegle uruchomionych okien (iframe, nowe zakładki). Dany trace zapisywany jako łatwy do współdzielenia artefakt
trace.zip.
- UI mode - narzędzie do analizy, uruchamiania, śledzenia a nawet debugowania wszystkich testów z projektu. Możemy wybierać w nim zakresy testów np. przeglądarek, zależnych projektów. Dodatkowo otrzymujemy trace oraz timeline dla każdego testu.
- Raporty HTML - rozbudowane raporty z wbudowaną wyszukiwarkę, zawierające w zależności od konfiguracji: screenshoty, wideo, trace dla każdego testu. Analizę błędów z kodem oraz informacje o testach pominiętych czy niestablilnych.
- łatwa integracja z modułami, bibliotekami i istniejącymi frameworkami
- dostępność w wielu językach - JavaScript, TypeScript, C#, Java, Python
- szybkość działania i stabilność testów (zrównoleglenie i sharding)
- dedykowane narzędzia do pisania i debugowania testów bezpośrednio z IDE VS Code
- łatwe operowanie na dużych ilościach danych z UI / API
- nagrywanie testów oraz raportowanie w wielu formatach (html, json, text, dot, xUnit)
- prostą obsługę okien, tabów, iframe (w Cypress często są z tym problemy)
- składnię znaną z Selenium i prostotę tworzenia testów z tym związaną
- szybko rosnące community i duże wsparcie twórców (odpowiadają często tego samego dnia na nowe zgłoszenia w repozytorium)
- finansowanie prze Microsoft oraz obecne zapewnienia o pozostaniu w pełni bezpłatnym narzędziem
❌ Playwright nie jest też bez wad:
- wymagana wyższa biegłość w danym języku (w porównaniu do Cypressa). W TypeScript/JavaScript nie ominie testerów poznanie
async/await, gdzie w Cypressie asynchroniczność jest opakowana w dedykowane komendy
- UI Mode dopiero niedawno został wprowadzony (gdzie w Cypressie takie rozwiązanie jest od początku) i wciąż posiada wiele obszarów do poprawy
- Real Devices Support (wsparcie dla farm urządzeń jak BrowserStack czy Lambda Test) jest to eksperymentalna funkcja gdzie w Cypress mamy ją w pełni dostępną
- brak oficjalnej integracji z frameworkami BDD i wciąż eksperymentalne Component Testing
- brak oficjalnej roadmapy - nie wiemy nad czym pracują twórcy i jakie mają plany
- relatywnie niewielki zespół i duże narzędzie do utrzymania (wiele języków, własne przeglądarki, obsługa zgłoszeń poprawek, zapytań i usprawnień)
- brak podobnego rozwiązania jak Cypress Dashboard do analizy historii i trendu testów, kontroli testów z chmury , tutaj sytuacja może się wkrótce zmienić: Microsoft Playwright Testing service
Również warto odnotować:
- systematycznie pojawiają się nowe wersje: 🔗https://playwright.dev/docs/release-notes
- społeczność cały czas rośnie: 🔗https://playwright.dev/community/welcome
- można zgłaszać swoje usprawnienia, znalezione błędy i pomysł: 🔗https://github.com/microsoft/playwright/issues (również działamy tutaj jako kontrybutor: 🔗https://github.com/microsoft/playwright/graphs/contributors ) i mamy bardzo dobre doświadczenie z analizą i wprowadzaniem proponowanych przez nas usprawnień
Podsumowanie
Myślę, że obecnie nie ma narzędzia bez wad... 😉
Każde narzędzie może być użyteczne w danym kontekście (kluczowe jest jego dobre określenie!).
Pojawienie się konkurencji w postaci Playwrighta może być bardzo dobre w kontekście rozwoju wszystkich dostępnych narzędzi. Nowy gracz na rynku - trzeba dostosować swoją ofertę, aby powalczyć o klienta (użytkownika)! 😁
Reasumując, moim zdaniem:
- Cypress jeszcze długo nie zniknie z rynku🙌
- zyskał dużą popularność na przestrzeni ostatnich lat
- ma spore community
- wielu Dev/QA od lat specjalizuje się w jego wykorzystaniu
- setki projektów korzystają z niego do testów (sam koszt migracji byłby gigantyczny) 😉
- migracje z Cypress do Playwright nadal będą się odbywały, ale jeszcze nie zwiastują szybkiego końca Cypressa
- przy wyborze narzędzia nadal będzie konieczna dobra analiza:
- wad/zalet danego narzędzia
- potrzeb projektowych
- przypadków, jakie chcemy zautomatyzować
- umiejętności zespołu
- czyli ogólny kontekst zespołu/projektu/klienta - każde z dostępnych narzędzi ma swoje wady i zalety!
Bez dobrej analizy byłbym bardzo ostrożny przed wybieraniem tego co modne😉
Bonus: Popularność
UPDATE: Opublikowaliśmy nowy post, w którym przyglądamy się statystykom i popularności Cypress vs Playwright:
PS. Jeśli chcesz dokładniejszej analizy Playwright <> Cypress - daj nam znać! 😉
