👨🏫 Porady
Currents.dev - platforma do monitorowania testów z Playwright
Korzystając z Playwright w komercyjnych projektach szybko odkrywamy, że raportowanie posiada szereg ograniczeń. Pojawia się potrzeba narzędzia, które pozwoliłoby na skuteczne monitorowanie wyników testów i stanu aplikacji.
Dzisiaj przybliżę Ci jedno z rozwiązań, które może zmienić twoje spojrzenie na to, jak analizować i usprawniać testy w Playwright.
Narzędzie Currents
Najczęściej z potrzebą optymalizacji i analizy historii uruchomień testów spotykamy się w komercyjnych projektach. Tam też wymagania co do stabilności testów i optymalizacji są na tyle duże, że warto wykorzystać komercyjne (płatnego) narzędzia.
Jednym z takich płatnych rozwiązań jest serwis 🔗https://currents.dev/. Postanowiłem mu się bliżej przyjrzeć oraz podzielić się z Tobą moimi spostrzeżeniami.
Nawiązałem współpracę z twórcami Currents, dzięki temu mogłem dokładnie poznać jego wady i zalety, oraz zrozumieć ideę stojącą za jego stworzeniem.
Wynikiem tej współpracy jest ten post i zabezpieczenie jakości kodu, dostarczanego dla setek kursantów😉
Dzięki współpracy uzyskałem dla Was mega kod rabatowy😎
Daje on 10% zniżki w każdym planie na okres 12 miesięcy😍
A pierwsze 14 dni i tak masz w 100% za darmo, nawet bez kupowania (wymagany jest tylko email do rejestracji)🤯
Kod rabatowy:
PWINFO10
Sprawdź czym jest Playwright Dashboard i jak może wspomóc Twój projekt: 🔗https://currents.dev/
Jak wykorzystać kod rabatowy? 🤔
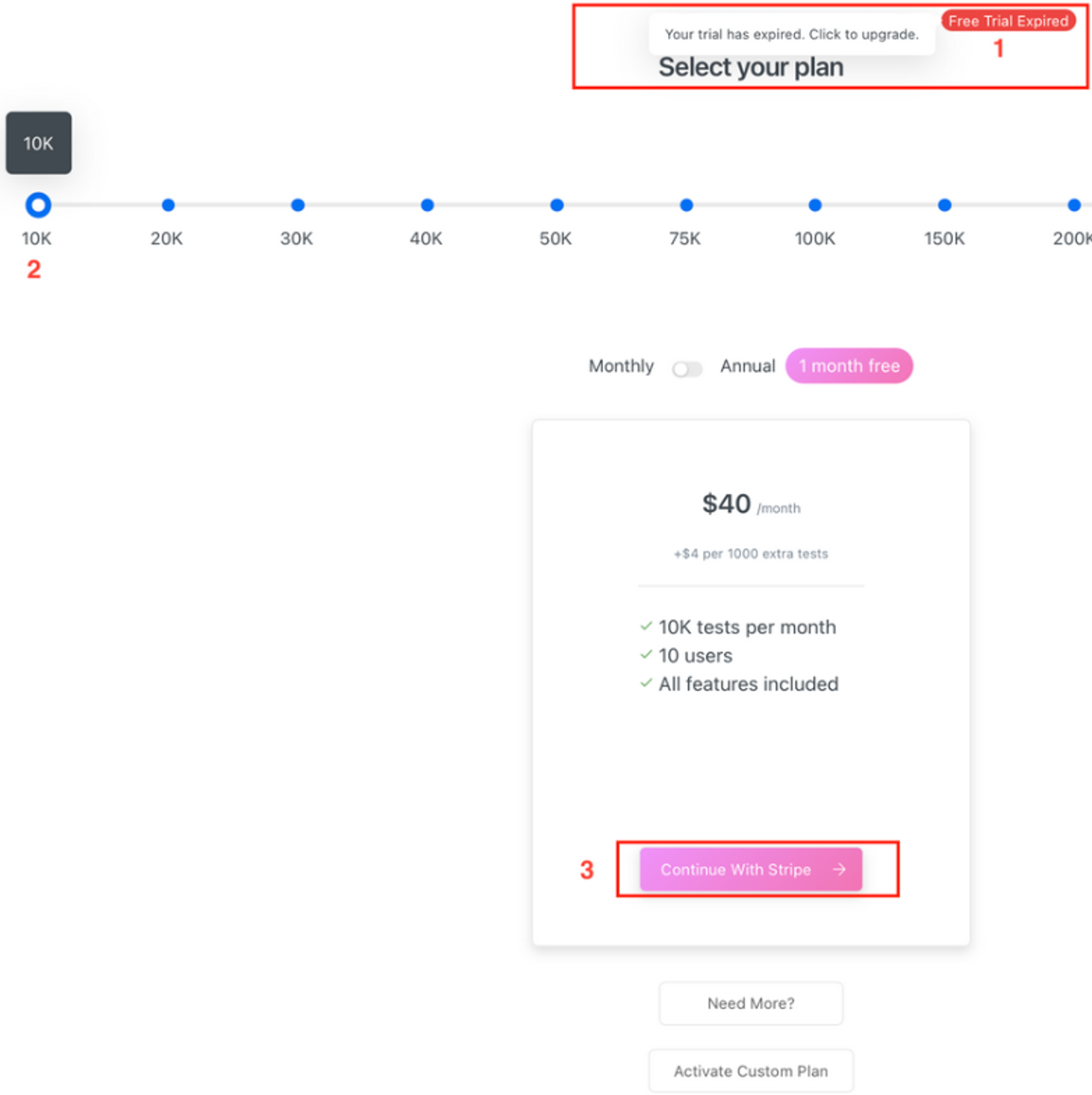
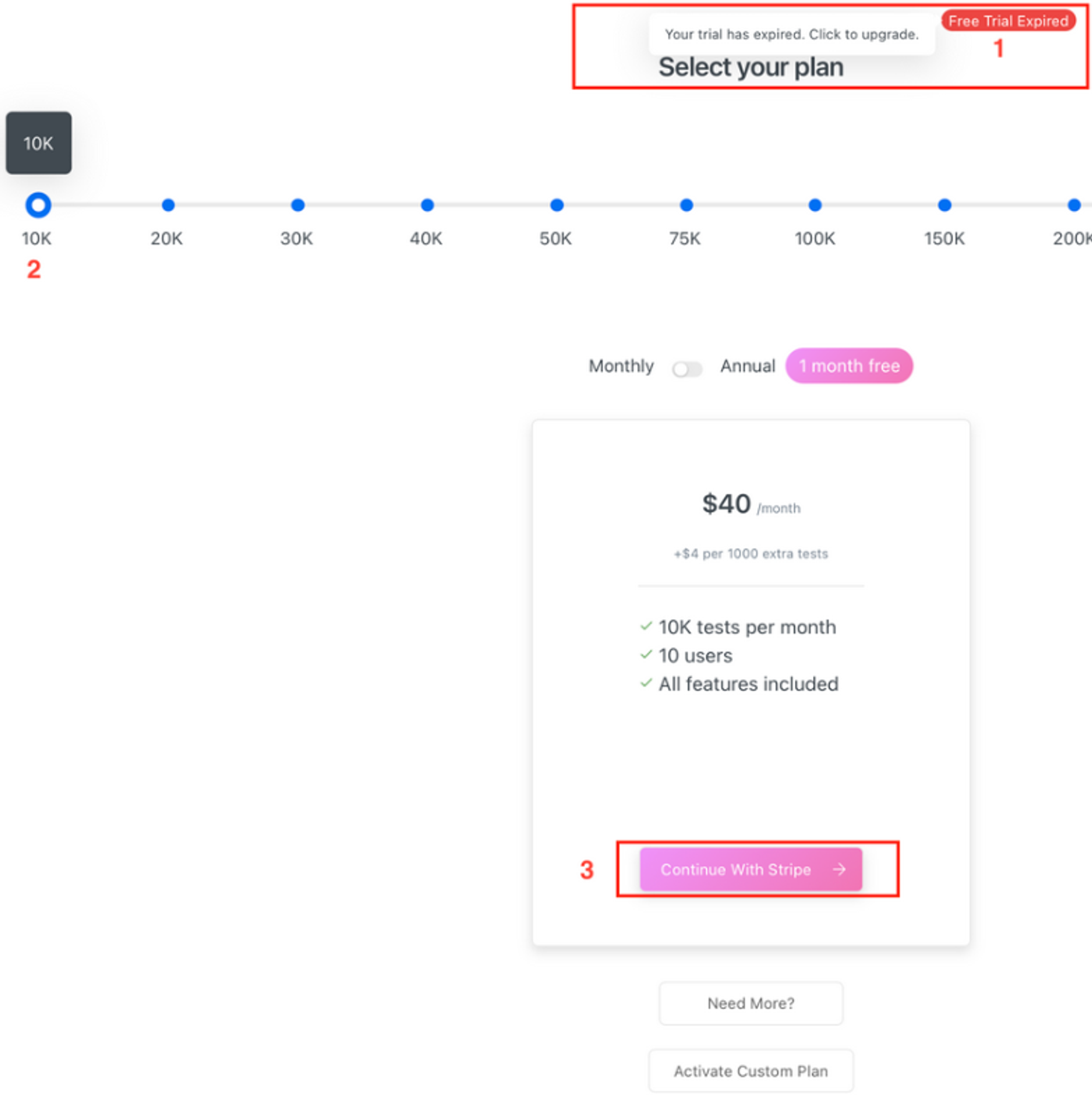
- Wybierz swój aktualny plan
- Wybierz swój plan docelowy
- Naciśnij “Continue with Stripe”

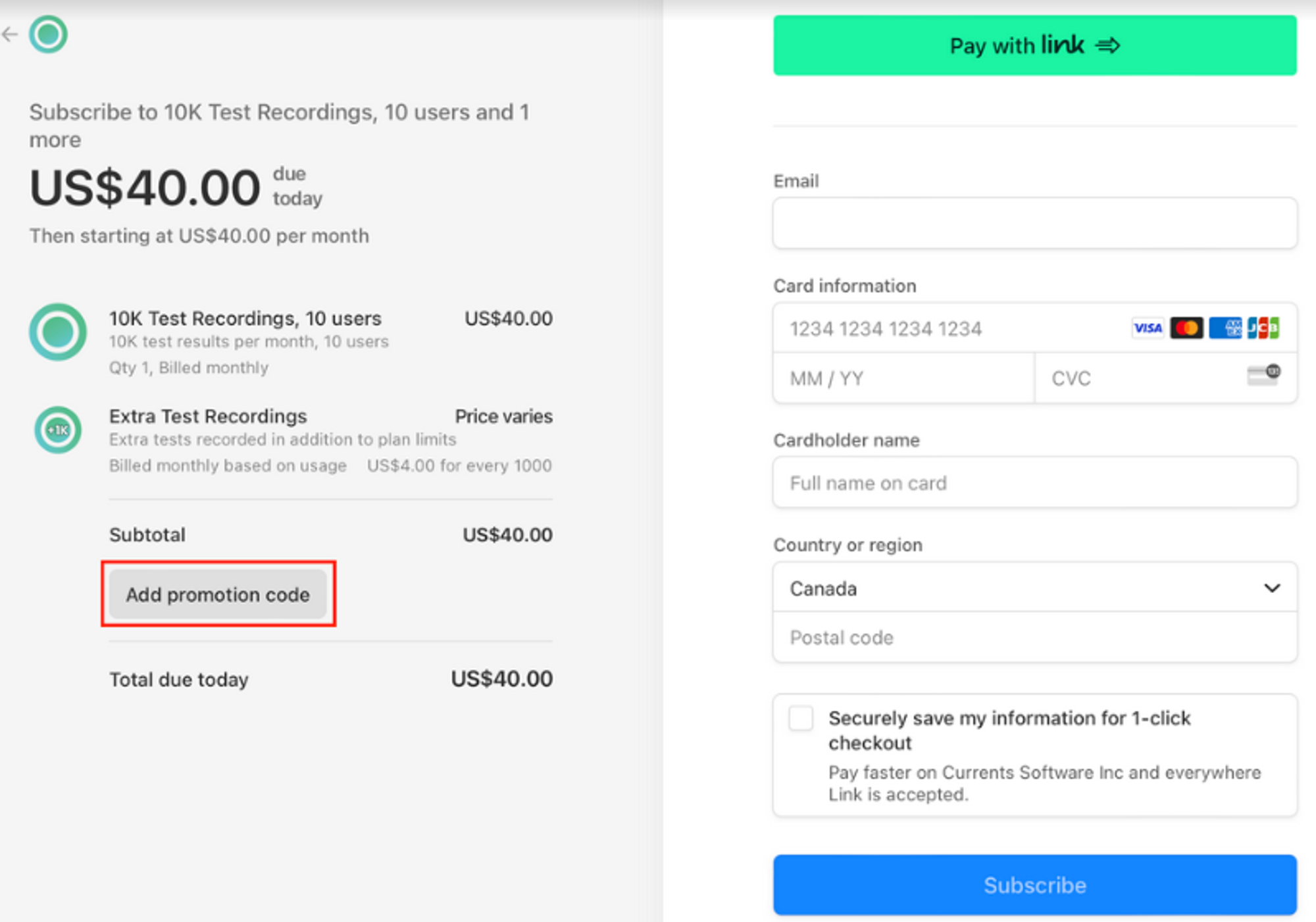
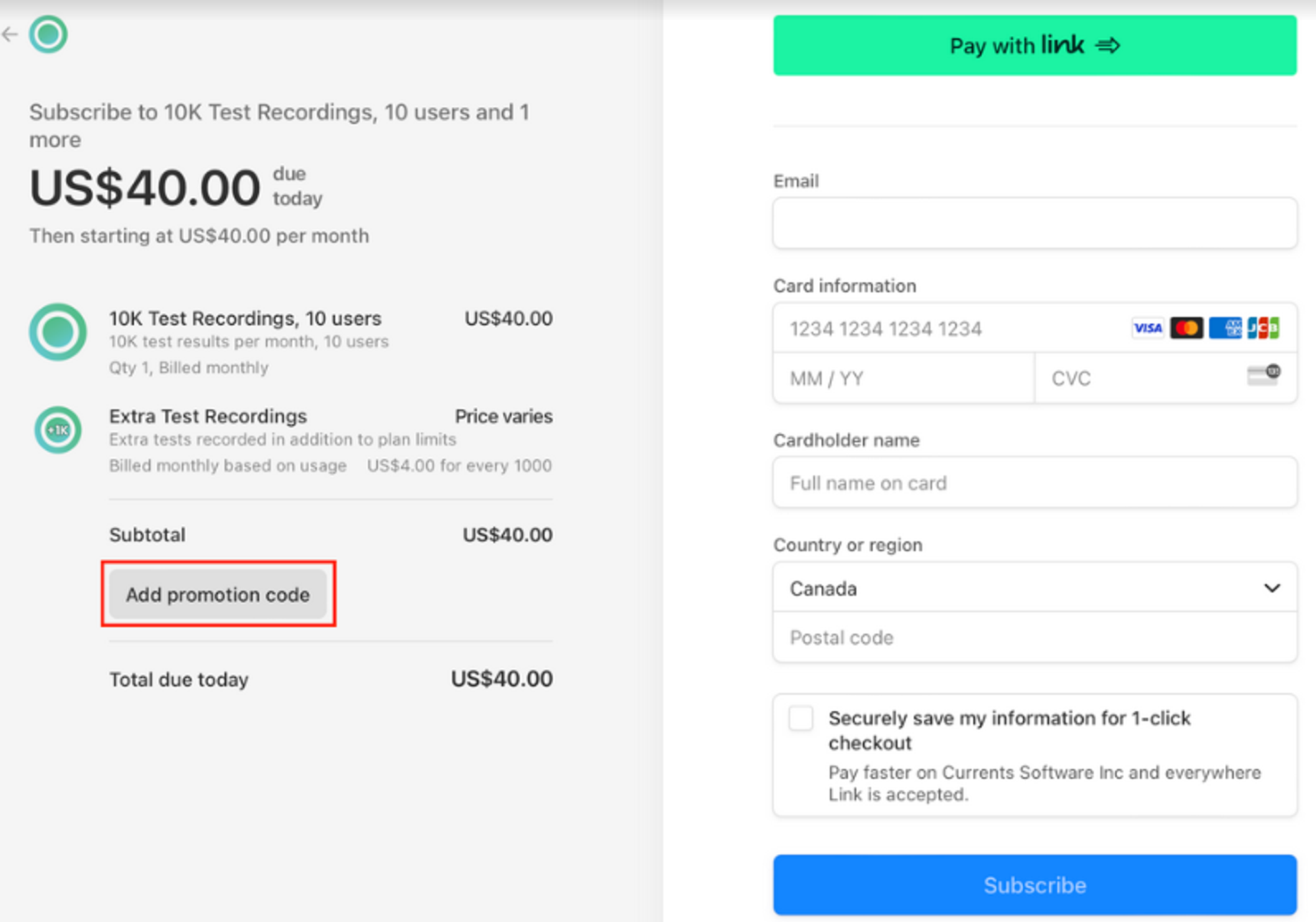
- Dodaj kod promocyjny używając opcji Add Promotion Code:

Czym jest Currents?
Z dokumentacji 🔗https://currents.dev/readme/ możemy wyczytać:
A cloud recording service for Playwright and Cypress tests
Currents is a cloud service that helps QA and software teams debug, troubleshoot and analyze their parallel CI Playwright and Cypress CI tests.
Jest to chmurowe rozwiązanie, do zbierania, prezentacji i analizy wyników po testach. Na chwilę obecną (marzec 2024) integruje się z narzędziami Cypress oraz Playwright.
Jak zacząć pracę z Currents🤔
W praktyce rozpoczęcie swojej przygody z tym serwisem sprowadza się do:
- założenia darmowego konta na 🔗https://currents.dev/
- instalacja pluginu w projekcie testów automatycznych (opartych o Cypress albo Playwright):
- Playwright: 🔗https://www.npmjs.com/package/@currents/playwright
- dla Cypressa w zależności od wersji:
- ustawienia tokenu do utworzonego konta w konfiguracji testów (lub przy uruchamianiu testów)
To tyle jeśli chodzi o konfigurację.
Teraz gdy chcemy zobaczyć pierwsze wyniki na platformie wystarczy:
- uruchomić testy (lokalnie czy na CI/CD) i wynik testów zostanie automatycznie wysłany do konta na Currents
Po uruchomieniu testów na naszym koncie otrzymujemy wyniki po testach (wraz ze screenshotami, video, logami etc) oraz analizy wyników (liczba błędów, średnie czasy wykonania, procent flaky testów, zmiany w wydajności etc.):

Ile to kosztuje?
Currents oferuje darmowy plan, który pozwala na korzystanie z platformy przez 14 dni bez opłat (w 100% za darmo, wystarczy tylko podać email). W tym czasie mamy dostęp do wszystkich funkcji i możemy dowolnie testować możliwości tego narzędzia.
Koszt minimalnego planu po zakończonym bezpłatnym okresie to obecnie 37 USD miesięcznie (przy rocznej subskrypcji, a dokładny i aktualny cennik znajdziesz tutaj: 🔗https://currents.dev/#pricing ).
Możesz też skorzystać z naszego kodu rabatowego, który daje 10% zniżki w każdym planie na okres 12 miesięcy. Wtedy cena to ok. 33 USD.
Kod rabatowy:
PWINFO10
Czy to dużo?
Jakie funkcje dostajemy w zamian?
Kiedy minimalny plan wystarczy?
Od tego zaczęliśmy nasze testy…😎
Cena planu dostępowego zależy od liczby wyników po testach.
Darmowe konto oferuje 14 dni dostępu, 10 000 wyników testów na miesiąc oraz 10 członków zespołu/projektu.
Czym jest 10 000 wyników testów?
Jest to po prostu jednostkowy wynik po teście. Limit 10 000 oznacza, że możesz przechowywać wyniki z np:
- 1 testu puszczonego 10000 razy,
- 100 testów puszczonych 100 razy,
- 1000 testów puszczonych 10 razy,
etc.
Czy 10 000 wyników po testach miesięcznie to dużo czy mało?
To zależy od potrzeb projektu, liczby testów i ich częstotliwości uruchamiania😉
Polecam policzyć w przybliżeniu ile wyników po testach generujesz w swoim projekcie co miesiąc.
Przykładowo:
- liczba testów automatycznych w projekcie: 100
- testy uruchamiane są 4 razy dzienne
- testy uruchamiane są we wszystkie dni robocze w miesiącu, a to wychodzi: 21 dni
Po prostych obliczeniach otrzymujemy 8400 wyników miesięcznie. W tym przypadku możemy się zmieścić w minimalnym płatnym planie.
Jednak w powyższych obliczeniach należałoby uwzględnić:
- dodatkowe uruchamianie testów (po deployu, w czasie regresji etc.)
- implementację nowych testów
- testowanie infrastruktury i konfiguracji
TIP: Jeśli zbliżycie się do limitu i chcecie np. wskoczyć na wyższy plan, to śmiało kontaktujcie się z zespołem Currents😉 Z doświadczenia mogę powiedzieć, że reagują błyskawicznie😉
Nasze pierwsze testy
Przed rozpoczęciem korzystania z Currents przygotowaliśmy projekt, aby zobaczyć jakie funkcje oferuje platforma.
Metodologia
Co przygotowaliśmy do naszych testów?
- darmowe konto na platformie 🔗https://currents.dev/
- domyślnie darmowe konto oferuje:
- 14 dni
- 10000 wyników testów na miesiąc oraz
- 10 członków zespołu/projektu
- w ramach współpracy otrzymałem praktycznie nieograniczony dostęp do platformy, dzięki czemu mogłem sprawdzić różne scenariusze
- specjalnie przygotowany zestaw testów napisanych w Playwright i TypeScript
- część testów dotyczyło interakcji z testową stroną
- większa część testów była prostymi testami zawierającymi pojedynczą asercję
- w projekcie testów zaimplementowaliśmy mechanizm aby móc łatwo sterować liczbą testów, czasem ich wykonania lub prawdopodobieństwem wystąpienia błędów
Podpięcie testów do Currents
W pierwszym kroku, gdy mamy testy automatyczne, musimy je podpiąć do naszego konta. Całość jest banalnie prosta.
Jakie kroki musimy wykonać?
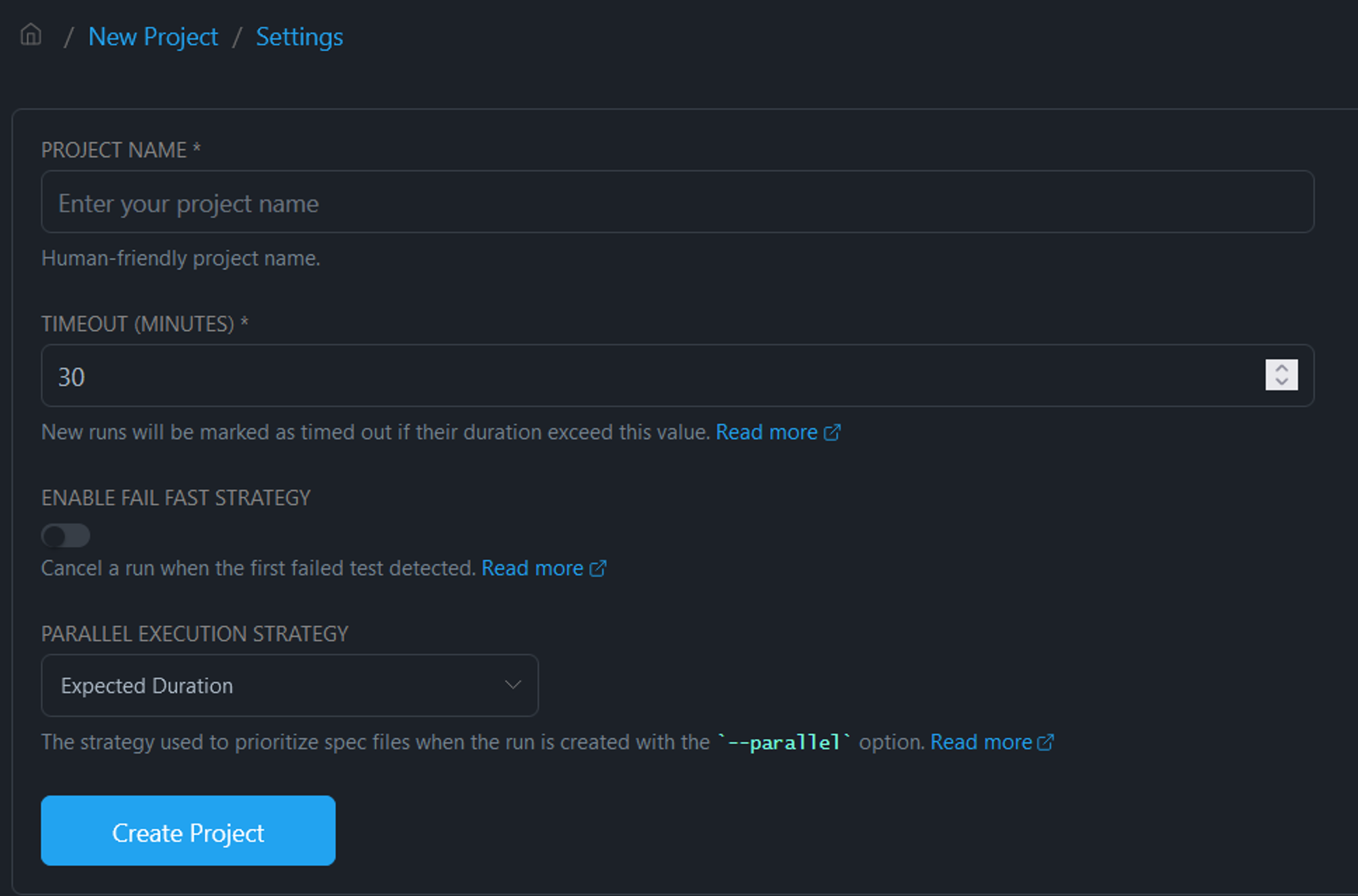
- Na początku na Currents tworzymy nowy projekt, do którego podepniemy nasze testy:

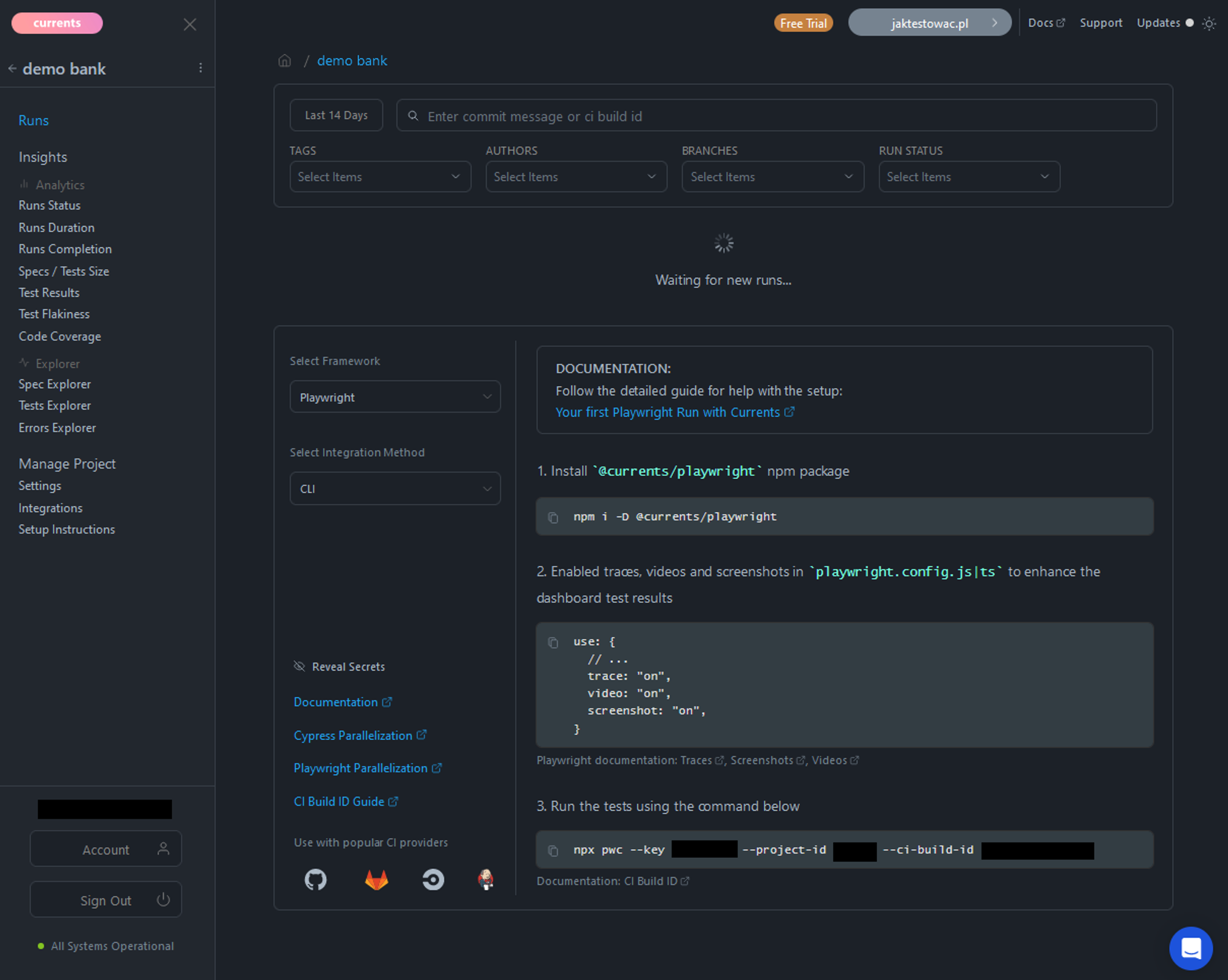
- Następnie otrzymujemy proste i czytelne instrukcje jak wysłać wyniki naszych testów, aby były widoczne w projekcie (zamazaliśmy wrażliwe dane):

- Wykonujemy kolejne kroki lokalnie - czyli instalujemy dedykowany plugin, dodajemy trace i uruchamiamy testy za pomocą wskazanego w projekcie na Currents polecenia
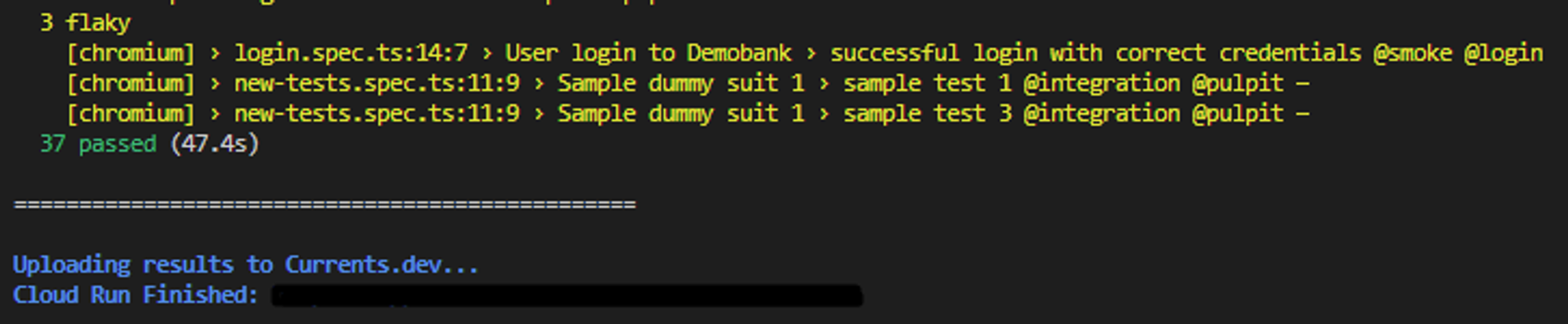
- Na konsoli otrzymujemy wynik:

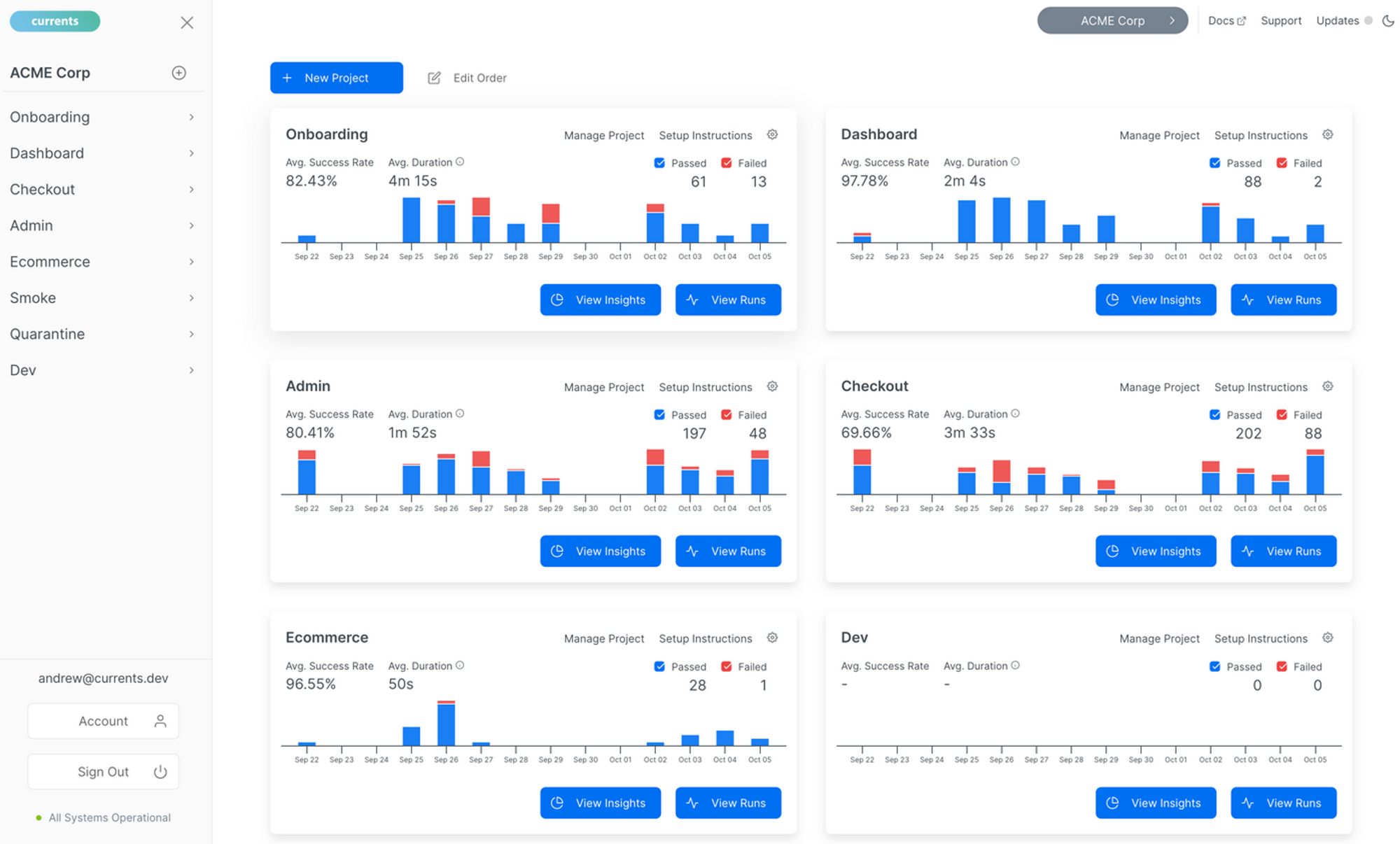
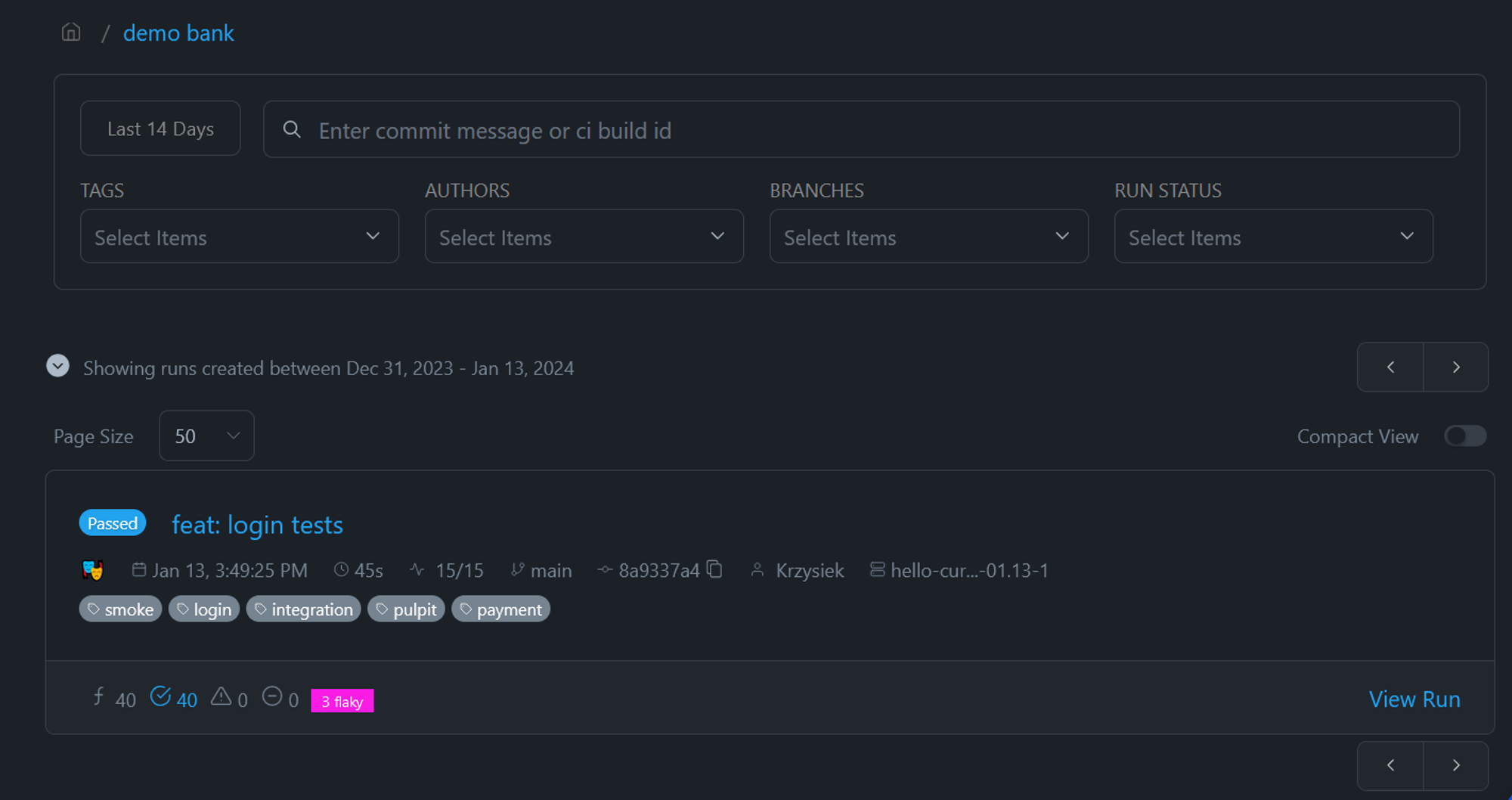
- Na stronie naszego projektu pojawia się wynik po uruchomieniu testów:

Mamy podpięty projekt… i co dalej?
Teraz pozostaje dalej uruchamiać testy! 😁
Testy możemy uruchamiać:
- lokalnie
- na CI/CD
Następnie wyniki z każdych testów są wysyłane do naszego konta.
I po zebraniu wyników Currents pokazuje swoje możliwości😎
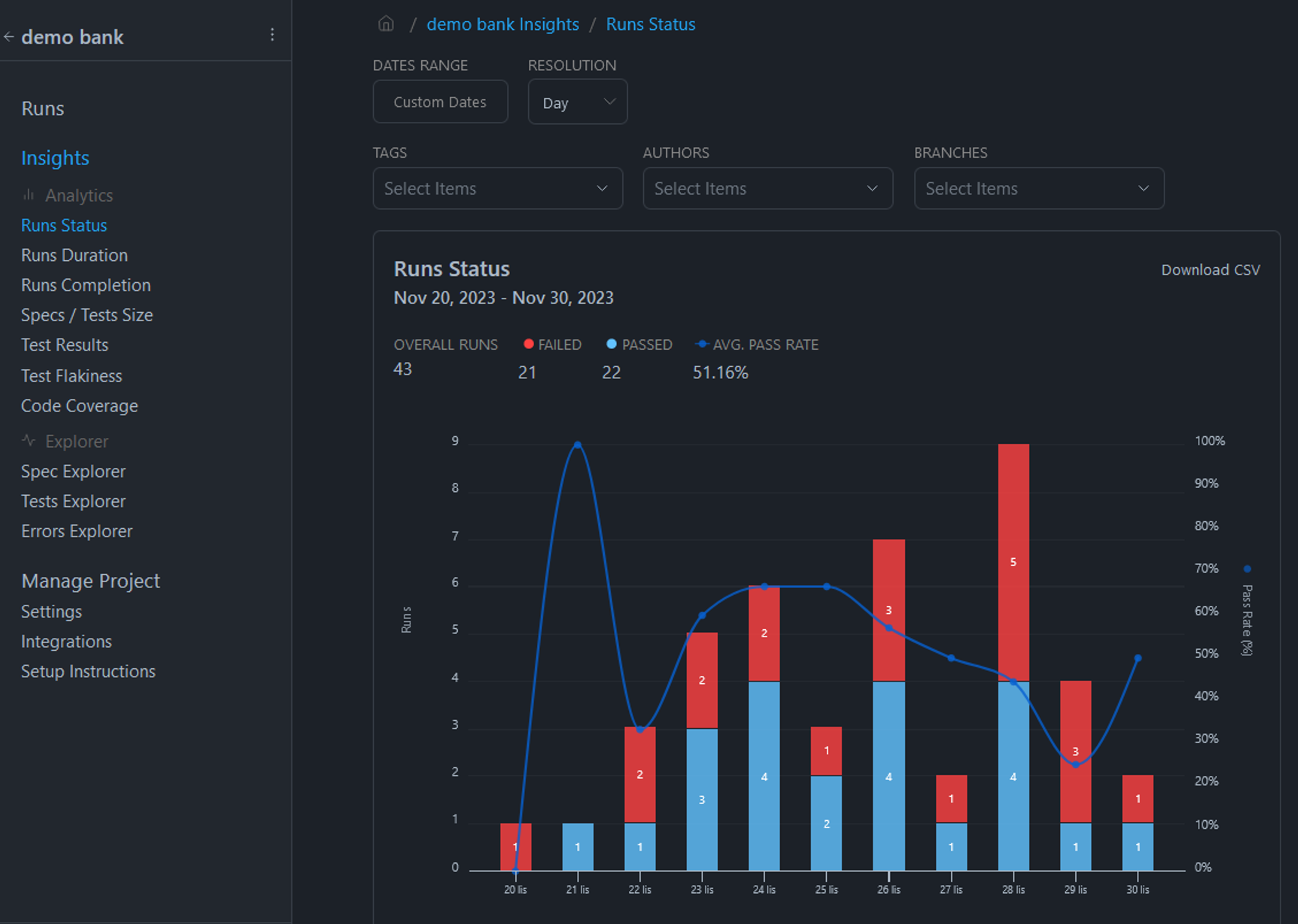
Wyniki, statystyki i wykresy
Wyniki po testach, wraz ze wszystkimi metrykami (liczba testów, czas uruchomienia, liczba flaky testów etc) jest odpowiednio agregowana i prezentowana w postaci czytelnych wykresów.
Nareszcie mamy to czego nie zobaczymy w domyślnych raportach Playwright - historię wykonań.

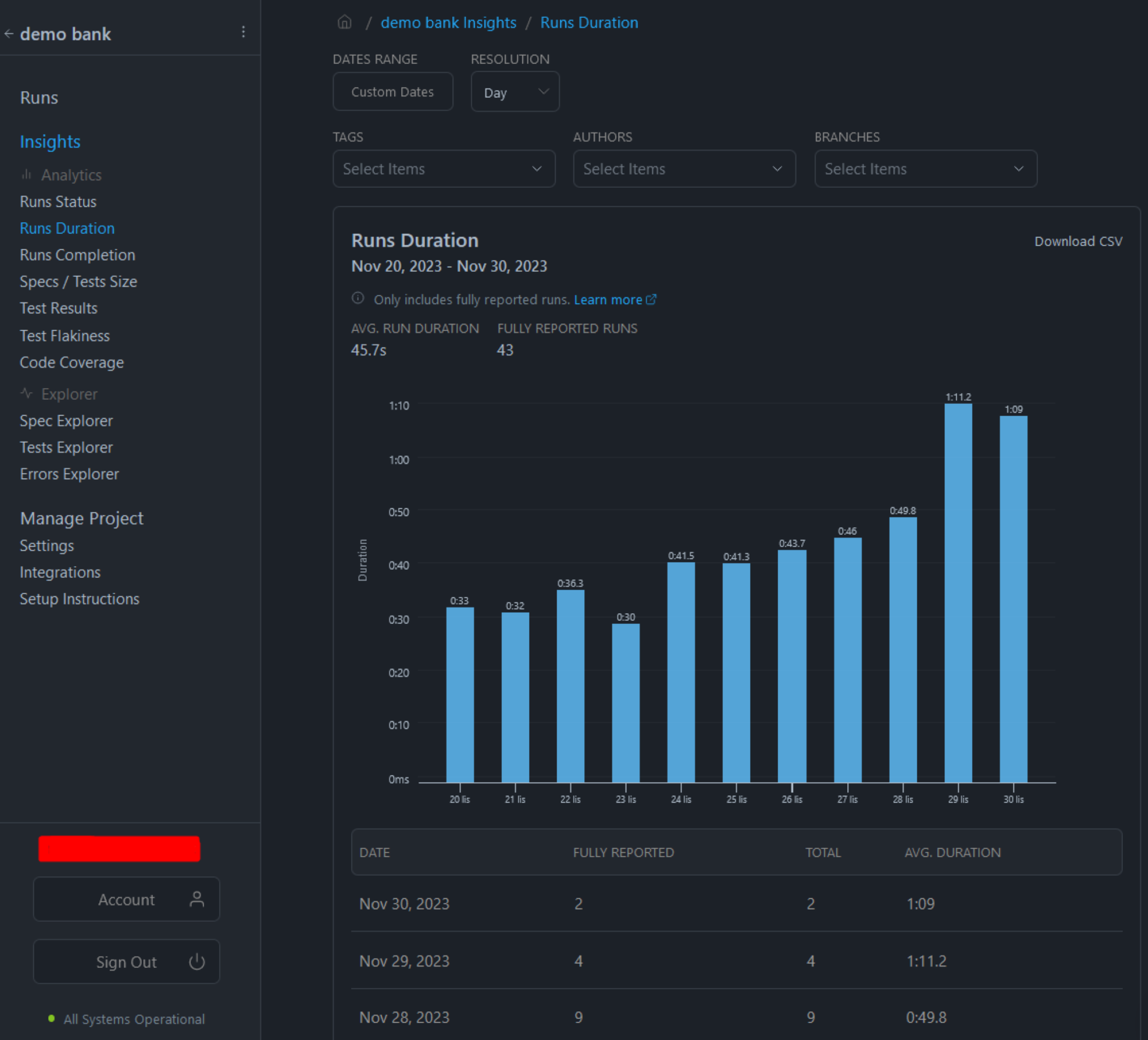
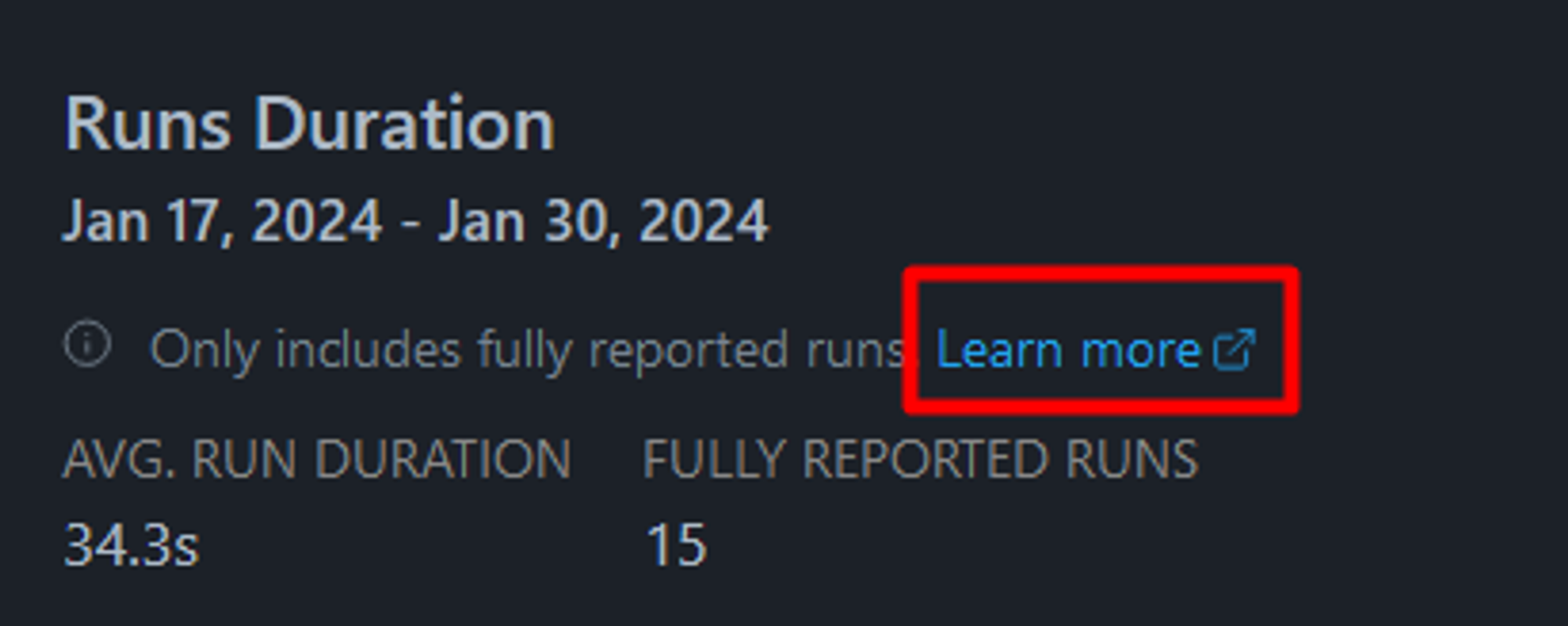
Mamy też mega czytelne zestawienie czasów trwania poszczególnych runów:

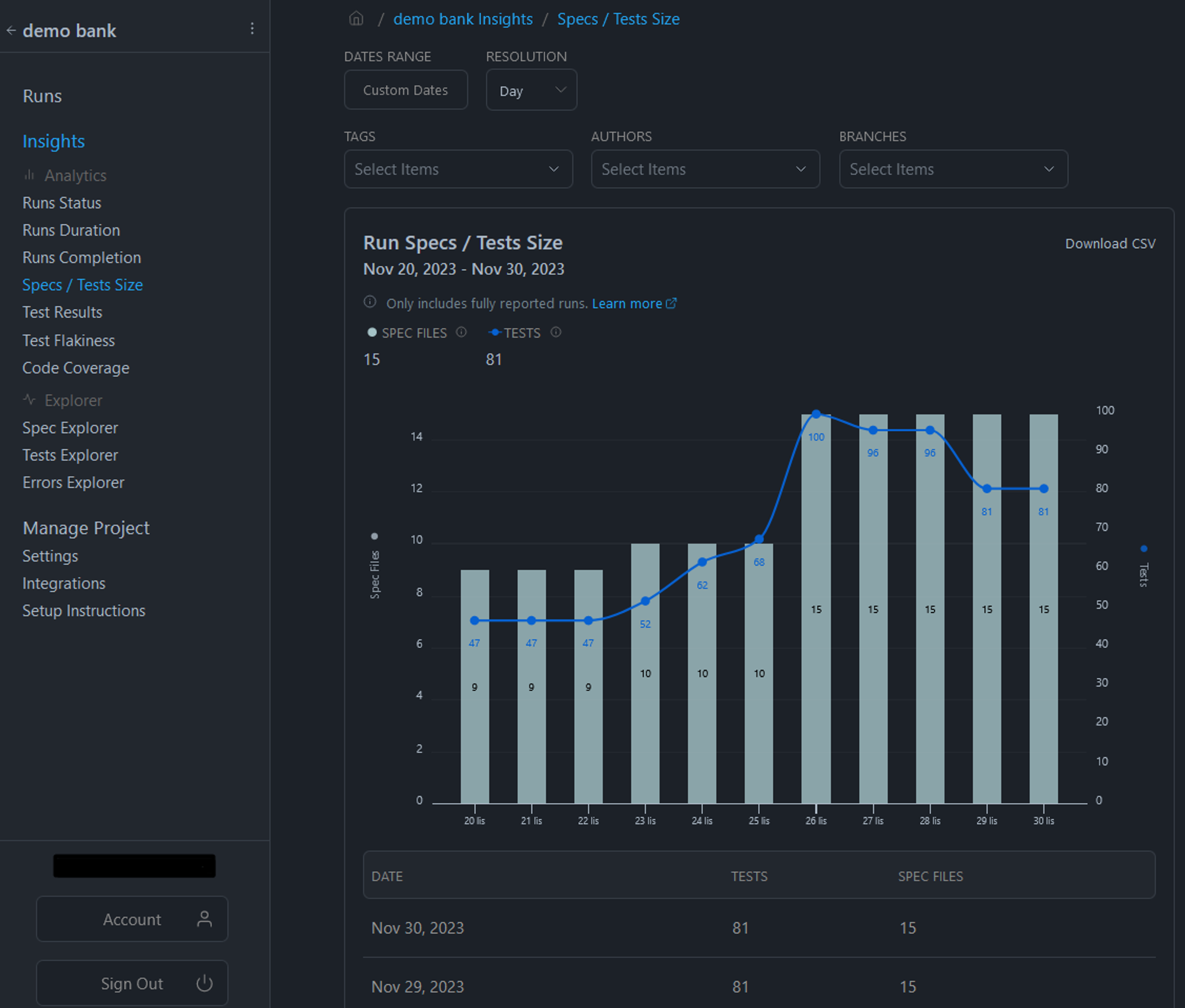
Jak i również informacje o liczbie uruchomionych testów i plików z testami (to istotna informacja ale o tym za chwilę):

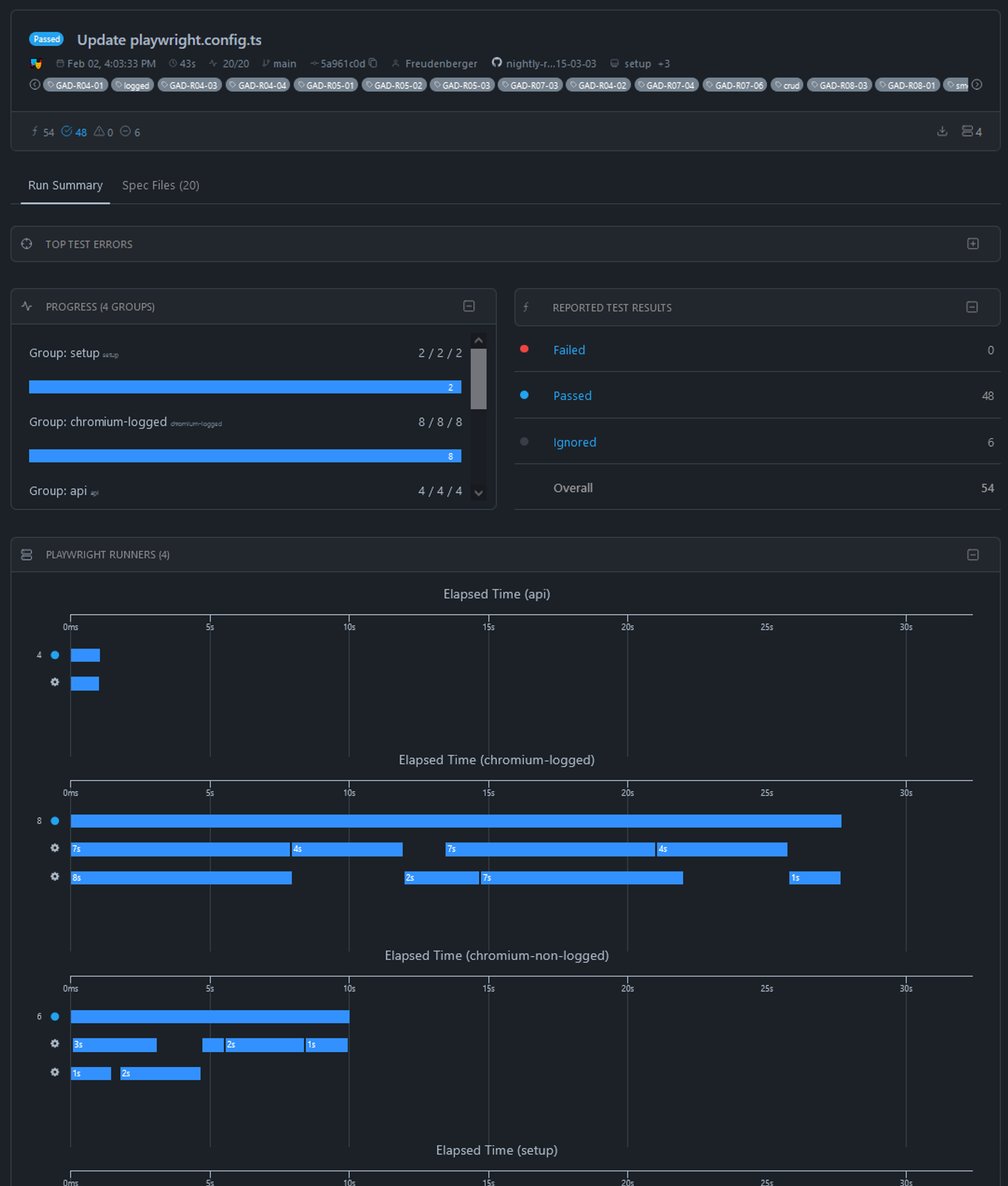
Inną mega funkcją dla Playwright, jest wizualizacja obciążenia poszczególnych workerów.
Możemy na jej podstawie przeanalizować, czy mamy optymalnie wykonane zrównoleglenie i czy dane testy nie trwają zbyt długo.
Całość kryje się pod Run Summary, w sekcji Playwright Runners. Dodatkowo mamy wgląd w wyniki per projekty (konfigurowane w
playwright.config.ts):
Jakie jest praktyczne wykorzystanie tych informacji? Czytaj dalej - opisujemy to w przykładach!👇
Raporty
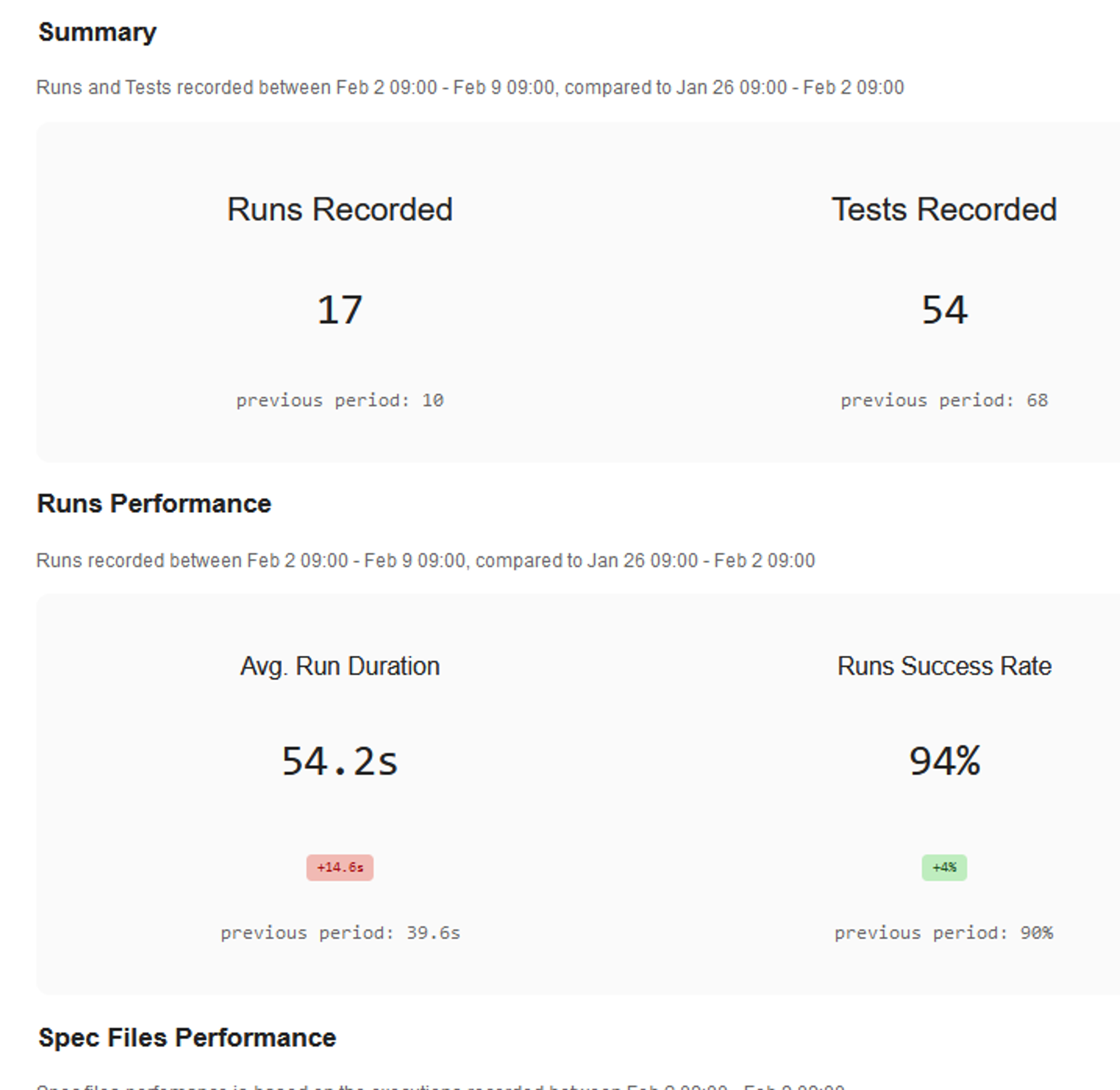
Możemy również skonfigurować sobie raporty, które są automatycznie wysyłane na maila.

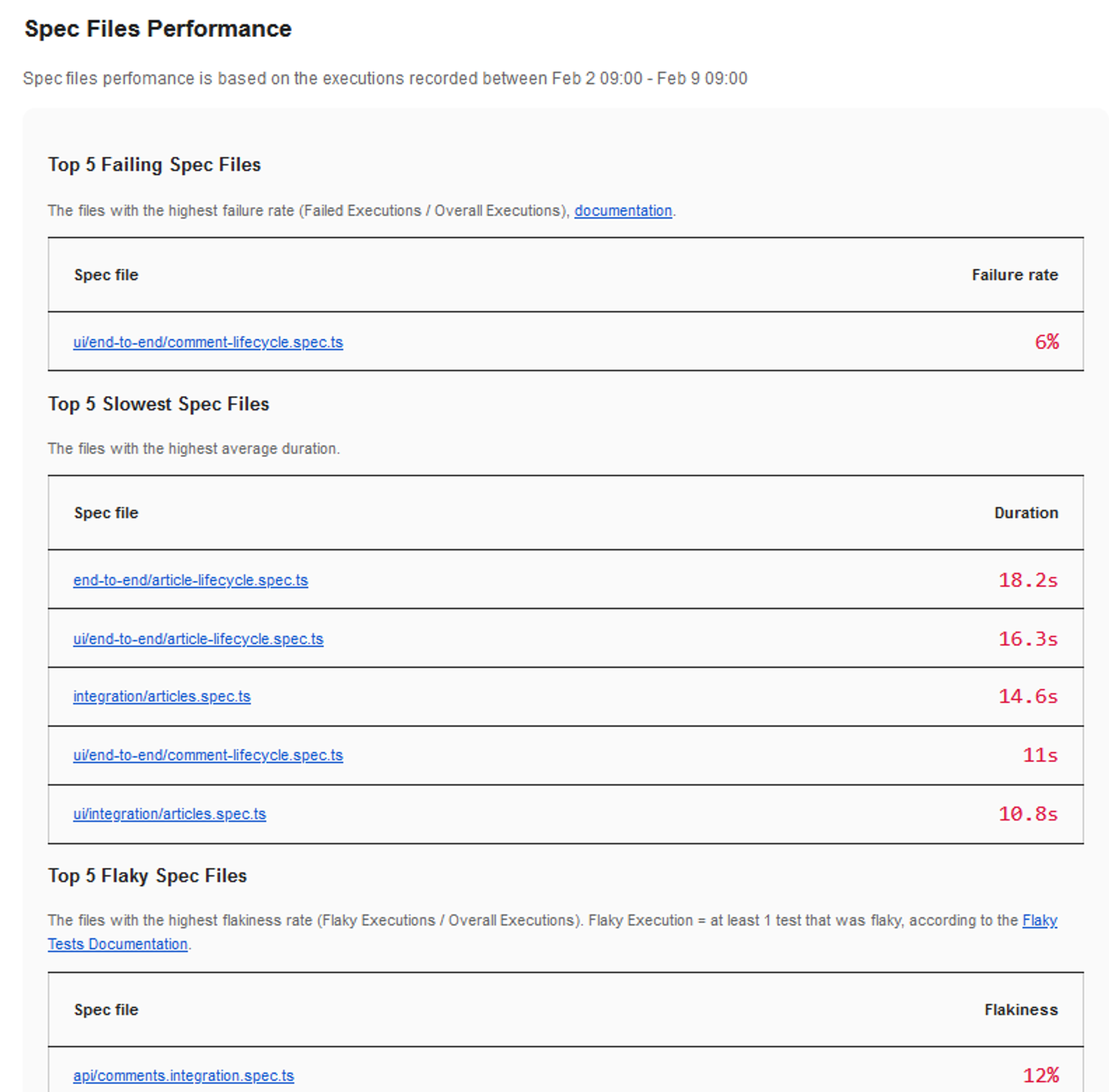
Raporty zawierają też szczegółowe informacje o zmianach w wydajności testów, flaky testach, czasie uruchomienia poszczególnych .spec i testów itp.

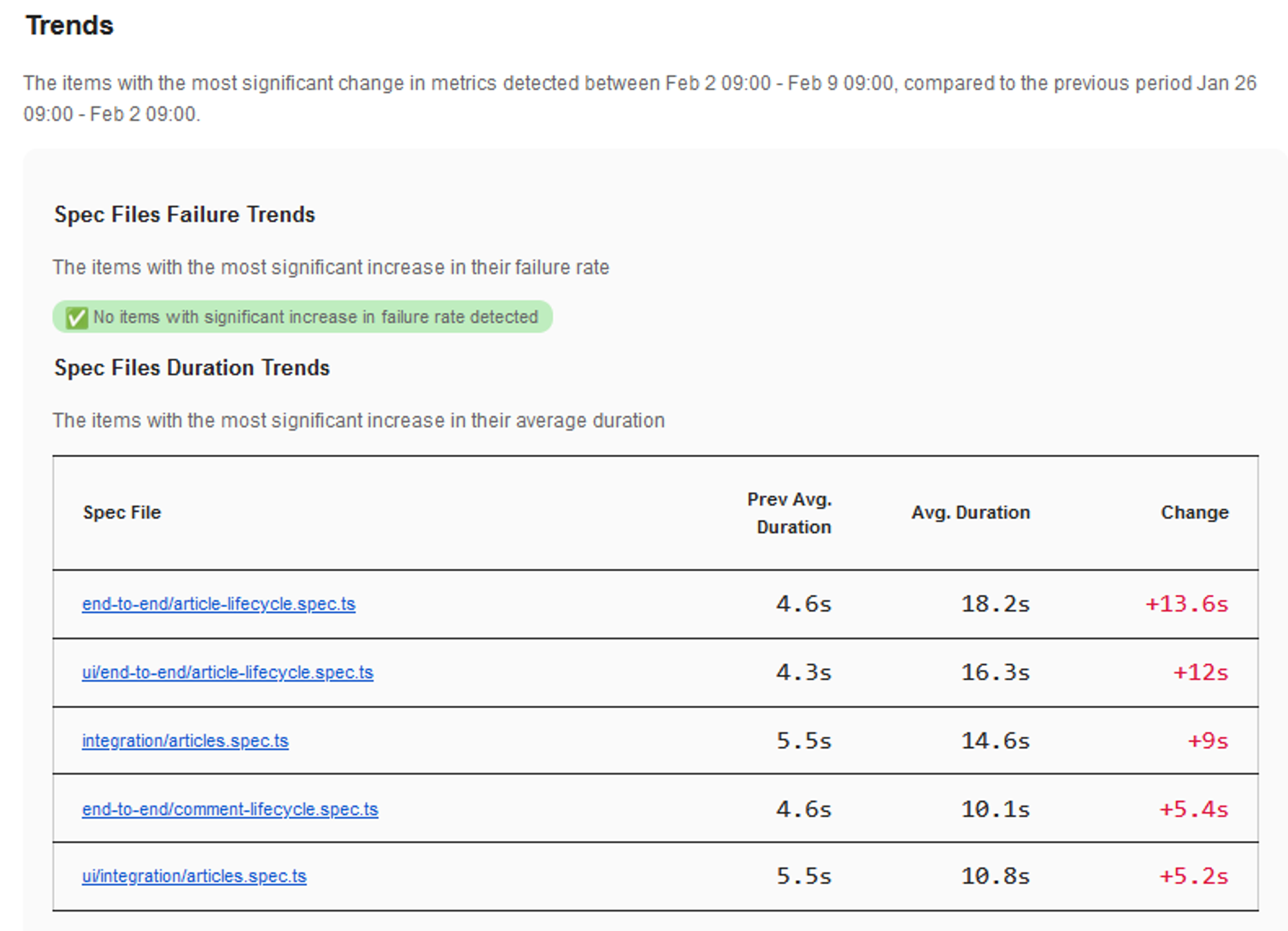
Również mamy wskazanie trendów. Możemy z niego wyczytać np. przy których konkretnie testach wystąpiła degradacja wydajności:

Wszystko generowane automatycznie w oparciu o dane jakie przesłaliśmy do Currents🤩
Aktualizacje i nowości
Currents jest aktywnie rozwijane i systematycznie pojawiają się różne aktualizacje, jak bugfixy czy nowe funkcjonalności.
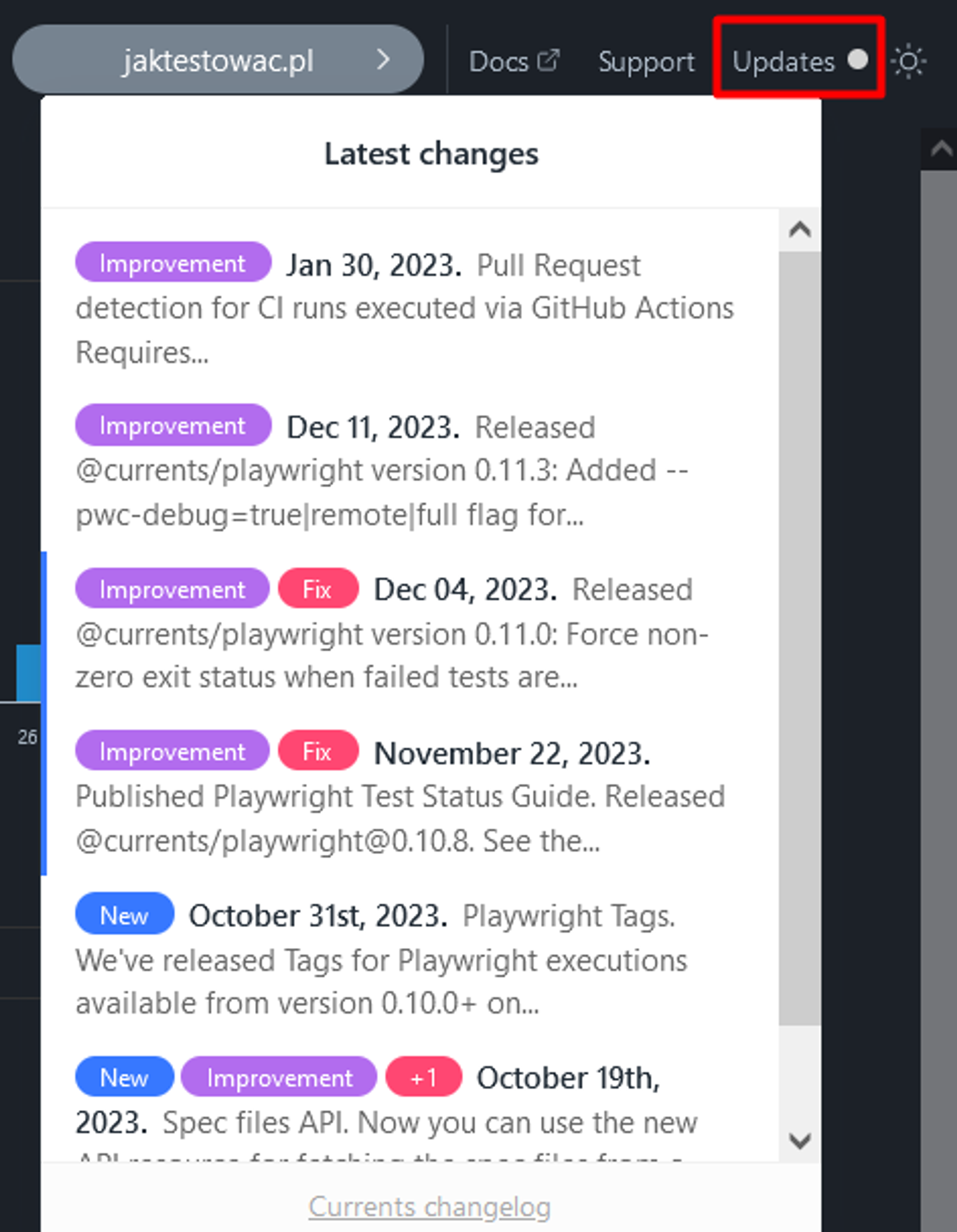
Każde aktualizacje są widoczne w prawym górnym rogu strony - dzięki temu łatwo możemy dowiedzieć się o nowościach:

Jak w jaktestowac.pl korzystamy z Currents?
Po przejściu przez okres próbny postanowiliśmy dalej korzystać z Currents😉
W jaktestowac.pl obecnie wykorzystujemy Currents do rozwijania naszego 🔗Programu Testy Automatyczne z Playwright, z którego korzysta obecnie ponad 350 osób.
Dlaczego?
Zacznijmy od tego, co realizujemy podczas tych materiałów:
- rozwijamy zaawansowany framework do testów front-endu i back-endu
- podejmujemy różne decyzje architektoniczne, implementujemy je i omawiamy ich wady i zalety
- piszemy testy automatyczne oparte o naszą autorską aplikację 🦎GAD, która oferuje wiele wyzwań podczas automatyzacji (front-end, back-end, zarządzanie danymi, różnorodne elementy do testów i wiele innych)
Framework rozwijamy razem z kursantami, dla których do każdej lekcji przygotowaliśmy repozytorium z kodem.
Jednocześnie cały kod testów mamy wpięty w pełen proces CI/CD jako:
- testy nightly (uruchamiane w nocy)
- testy uruchamiane przy mergowaniu kodu
- testy uruchamiane on-demand (czyli manualnie)
Tak przygotowany setup pozwala nam zapewnić:
- brak błędów w tworzonym frameworku podczas kursów
- kompatybilność z cały czas rozwijaną aplikacją 🦎GAD
- testowanie przyszłych wersji Playwright, aby szybko reagować na zmiany wprowadzane przez twórców PW i nanosić poprawki w kursie
- wykrywanie niestabilnych testów (flaky tests), możliwość analizy i szybkiego wprowadzenia poprawek
Jaką rolę odgrywa tu Currents?
Dzięki Currents mamy:
- 🗺️ wszystkie wyniki zebrane w jednym miejscu - oszczędzamy sporo czasu na przeglądaniu wyników
- 🐞 przejrzyste informacje o niestabilnych testach (flaky tests) - szybko możemy dostrzec problemy i przystąpić do ich analizy i naprawy
- 📊 statystyki i metryki (np. liczba testów, czas trwania testów, wydajność testów, liczba flaky test, liczba błędów w testów etc.) - jeśli pogorszy się wydajność, to od razu widzimy to na statystykach - 🔗 https://currents.dev/readme/insights/test-suite-performance-explorer
- 📋 raporty z tygodniowym podsumowaniem (informacje o błędach, podsumowanie wydajności etc.) - ponowie oszczędzamy czas na analizowaniu danych oraz mamy dodatkowy przegląd metryk dla różnych projektów🤩 🔗 https://currents.dev/readme/insights/automated-reports
Jak widzisz, podczas rozwoju naszych kursów postawiliśmy mocno na jakość naszych materiałów.
Dzięki temu nasi kursanci uczą się z lekcji, w których minimalizujemy ryzyko błędów. I co ważne - mamy system wczesnego ostrzegania przed błędami! 😉
Jednocześnie dalej testujemy platformę Currents i zgłaszamy potencjalne usprawnienia.
Nasze przypadki użycia
Poniżej przeczytasz o konkretach związanych z tym, jak używamy Currents😉
Przypadek 1 - optymalna liczba workerów w testach
W projektach wskazane jest, aby mieć szybko feedback z testów😉
Dzięki temu oszczędzamy:
- ⌛ czas - oczekiwanie na wynik i możliwość podjęcia kolejnych akcji
- 💸 pieniądze - koszt maszyn, na których uruchamiamy testy
Dlatego częstą praktyką jest zrównoleglanie testów💪 W Playwright można to zrobić w prosty sposób - za pomocą workerów (w dużym uproszczeniu - wątków, na których uruchamiamy testy).
Większa liczba workerów pozwala na uruchamianie większej liczby testów równolegle.
Jednak nie zawsze więcej oznacza lepiej i szybciej.
W pewnym momencie dochodzimy do punktu krytycznego, w którym workery zostają “zagłodzone”. Czyli dany worker nie ma już co uruchamiać w danym projekcie i musi czekać na zakończenie pozostałych zadań.
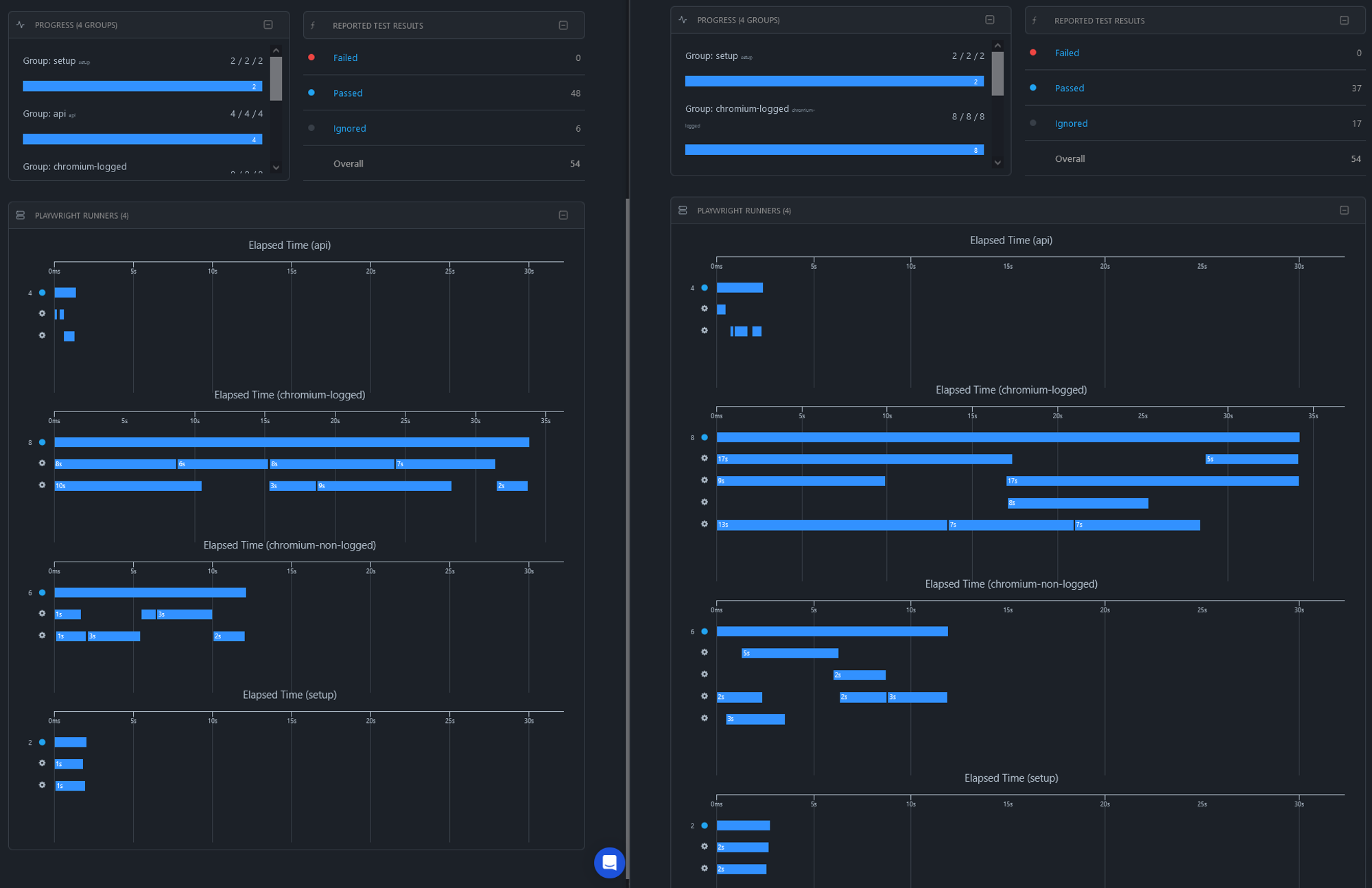
Dzięki Currents w prosty i przejrzysty sposób możemy zdiagnozować punkt krytyczny. Poniżej screen z uruchomienia testów na 2 workerach (po lewej) i na 4 (po prawej):

Wolne przestrzenie między zadaniami są niepożądane - oznaczają, że wtedy worker oczekuje na zadanie. Możemy dodatkowo zauważyć, ze czas pojedynczych testów się wydłużył - może to się wiązać ze zbyt dużym obciążeniem dla testowanej aplikacji i maszyny, na której uruchamiamy testy.
Jak to się przełożyło na czas trwania testów?
Testy uruchomione na 4 workerach trwały 53 sekundy, a na 2 - 52 sekundy!
Czyli czasy bardzo do siebie zbliżone.
Co możemy poprawić?
- zmniejszyć liczbę workerów
- zwiększyć granularność testów
- zwiększyć zasoby dla maszyny, która hostuje testowaną aplikację i na której uruchamiamy testy
- użyć opcji fullyParallel (czyli również zrównoleglenie testów z danego modułu) - 🔗https://playwright.dev/docs/api/class-testconfig#test-config-fully-parallel
Przypadek 2 - wykrywanie flaky tests
Podczas rozwijania frameworka do testów automatycznych, prędzej czy później natrafimy na flaky tests.
Flaky test to:
test, który zapewnia różne wyniki, takie jak przekazywanie lub niepowodzenie, nawet jeśli nie ma żadnych zmian w kodzie źródłowym lub środowisku wykonywania.
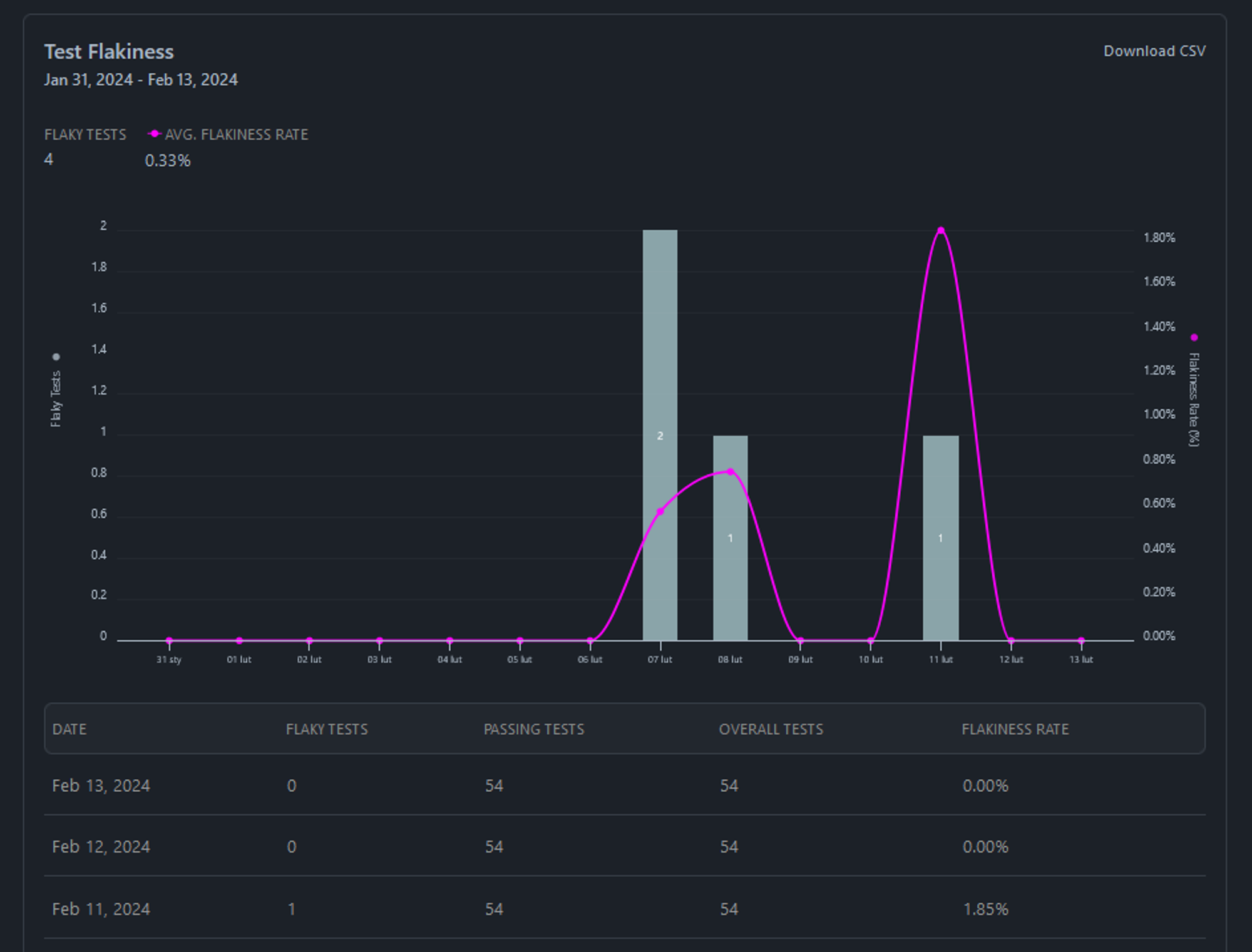
W naszym przypadku wykryliśmy takie testy w naszym zestawie:

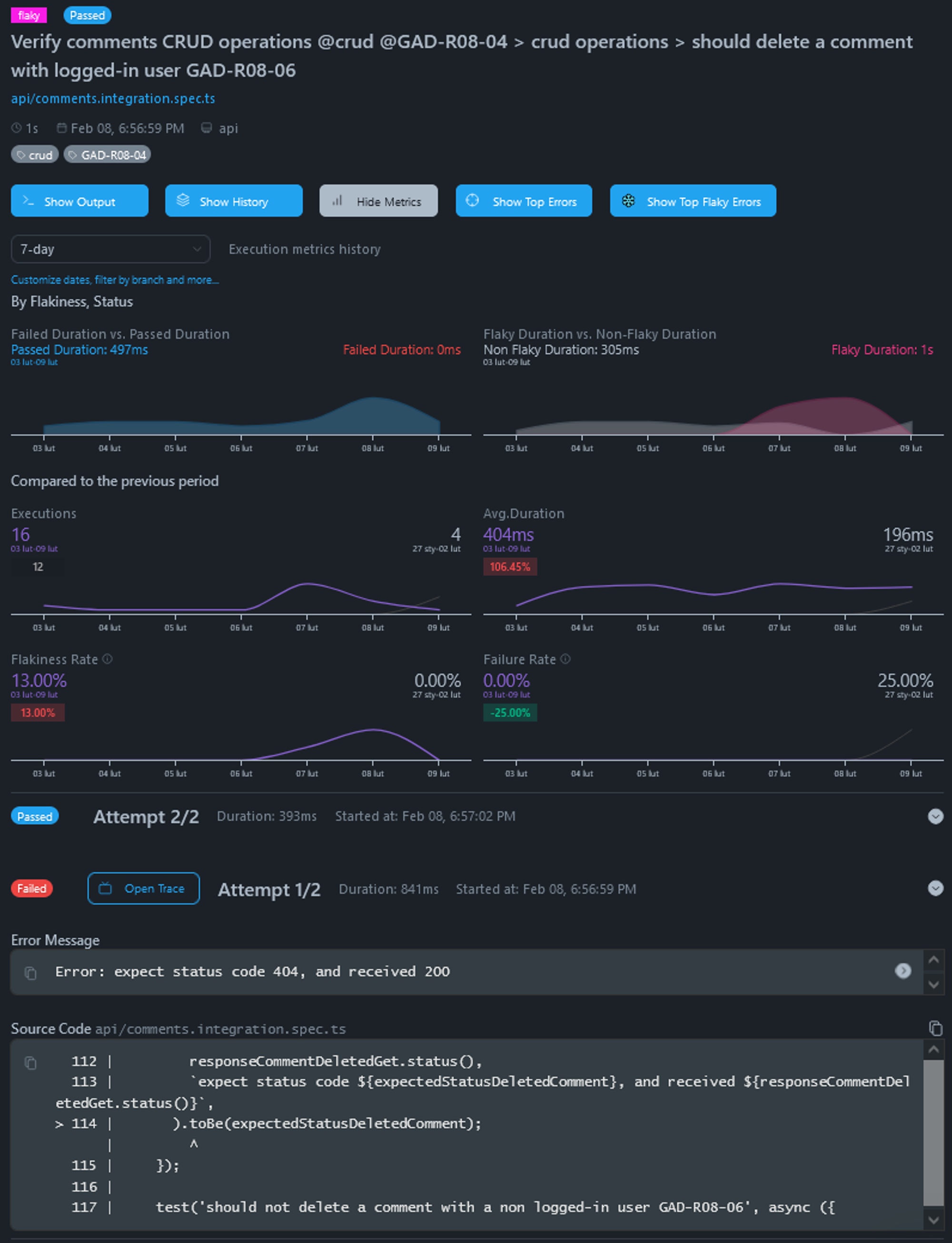
Możemy wejść do szczegółów danego testu, aby podejrzeć jego:
- metryki i dane historyczne
- szczegółowe błędy
- trace ze wszystkimi logami i informacjami o akcjach wykonanych podczas testu
Takie szczegółowe dane prezentują się w następujący sposób:

Przechodząc do szczegółów tego przypadku - przy bardzo szybkich operacjach przez REST API (tworzenie, modyfikacja, usuwanie) pojawia się wyścig.
Aplikacja jest w trakcie tworzenia zasobu, a my już chcemy ten zasób usuwać.
Jeśli zasób nie jest jeszcze gotowy - to przy próbie jego usunięcia otrzymujemy 404.
Jak to wygląda w tym przypadku?
Flaky testy były tutaj działaniem zamierzony. Aplikacja, którą rozwijamy i testujemy, ma zamierzoną niską wydajność. Dzięki temu na prostym przykładzie możemy pokazać wyzwania podczas automatyzacji testów😉
Takie statystyki, metryki i raporty, które oferuje Currents, pozwalają na szybkie wykrywanie i analizę takich przypadków. A tym samym szybko możemy przejść do znalezienie rozwiązania, które może leżeć albo po stronie testów, albo po stronie aplikacji! 😉
Przypadek 3 - wykrywanie błędów w Playwright
Nasze testy uruchamiamy też na przyszłych wersjach Playwright🎭
Dzięki temu upewniamy się, że:
- nasze testy działają poprawnie, a jeśli nie - to mamy system wczesnego ostrzegania przed brakiem kompatybilności i mamy czas na wdrożenie poprawek😉
- Playwright nie posiada błędów - czyli zabieramy trochę pracy od Twórców Playwright😁
I teraz przejdźmy do konkretów 😉
Stabilną wersją Playwright była wersja
v1.41.2, a my w jednym z projektów uruchamialiśmy nasze testy na wersji 1.42.0-alpha-2024-02-09Dzięki temu zauważyliśmy niepokojące błędy:

Oznacza to, że odpowiedzi nie posiadają
body🤔W tym konkretnym teście próbujemy pobrać
body z odpowiedzi, która jest przekierowaniem.Po szybkiej analizie zdecydowaliśmy się zgłosić to zachowanie jako błąd do Playwright:
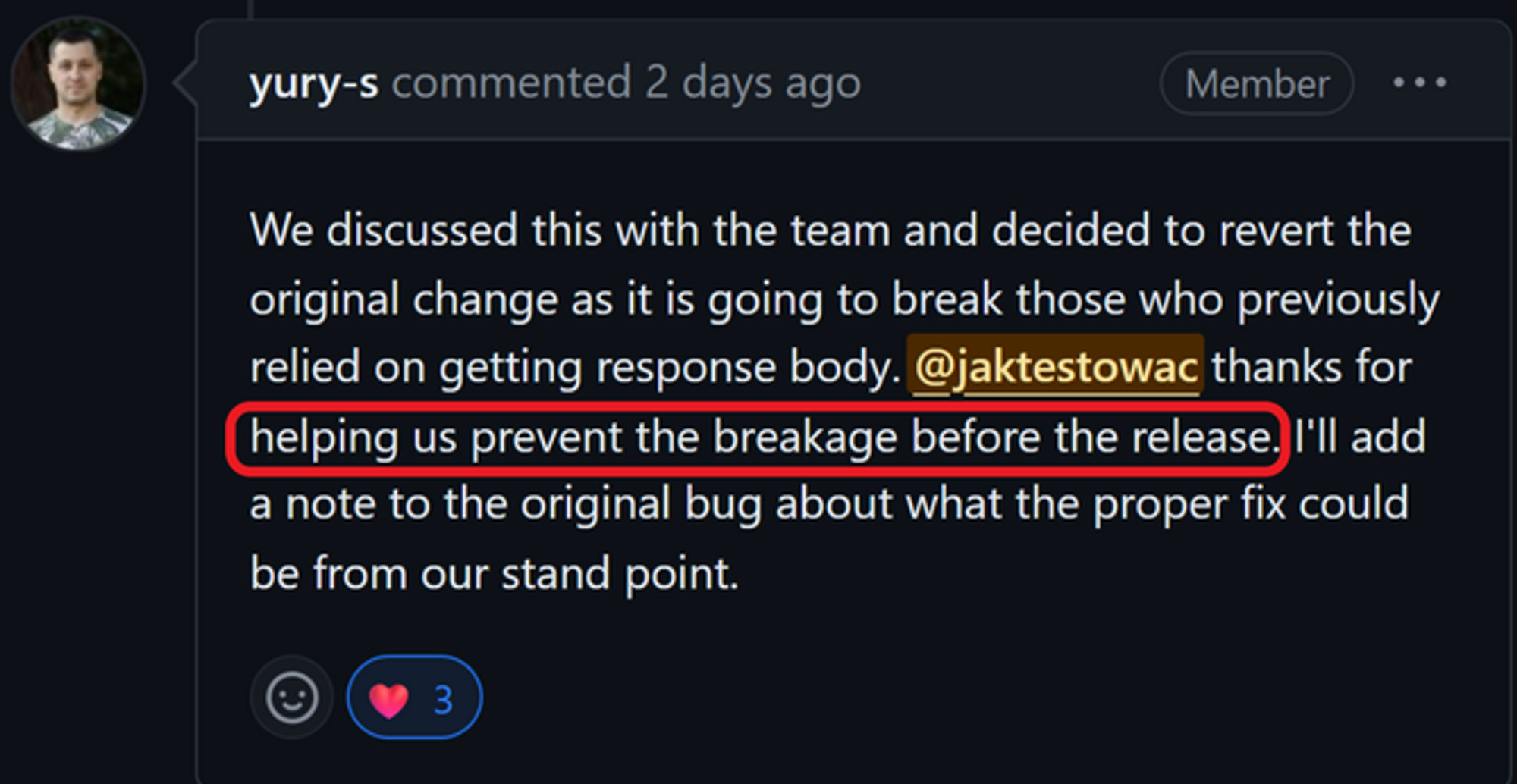
Reakcja zespołu Playwright była ekspresowa🔥
Zgłoszenie zostało faktycznie zaklasyfikowane jako błąd🐞
Poprawka zostanie wdrożona w wersji 1.42 😉

Dzięki temu pomogliśmy w zapewnieniu jakości narzędzia, które jest używane przez miliony osób na całym świecie😉

Statystyki w służbie aplikacji
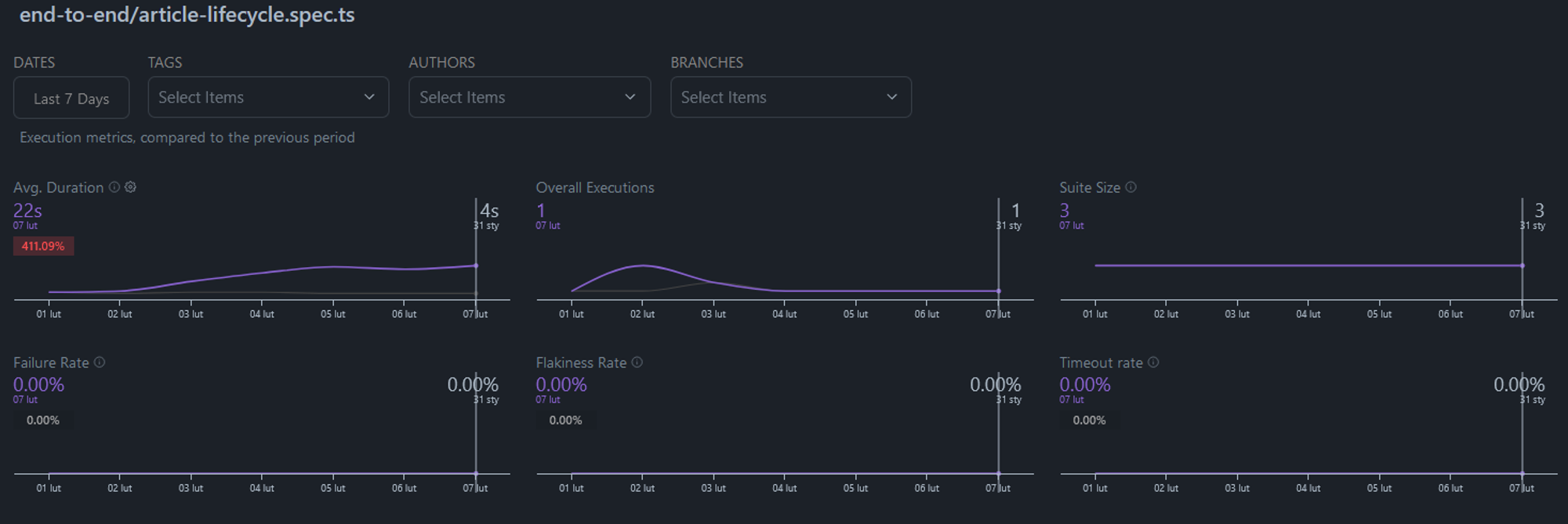
Kolejną z zalet tego typu dashboardów jest możliwość monitorowania czasu wykonania i potencjalnej degradacji testów end to end.

Tego typu testy odwzorowują scenariusze, które symulują ścieżkę interakcji potencjalnego użytkownika serwisu.
Mając zautomatyzowany taki scenariusz, jesteśmy w stanie zbadać szybkość testu. Co za tym idzie, jesteśmy w stanie monitorować jego wykonanie w kolejnych wydaniach aplikacji.
Tego typu informacje mogą okazać się kluczowe, gdyż możemy odkryć np. spowolnienie w obszarach danych scenariuszy związanych ze zmniejszoną wydajnością.
Oczywiście tematy performance to dużo szersze zagadnienie. Jednak możemy zacząć od monitoringu krytycznych dla aplikacji funkcji i ścieżek użytkownika. Dzięki temu jesteśmy w stanie wcześnie wyłapać pierwsze objawy związane z trendem np. coraz wolniejszego wykonania testu.

Mocne i słabe strony
Każde narzędzie ma swoje mocne i słabe strony.
Zatem przyjrzyjmy się, ja to jest obecnie z Currents🤔
Zalety
✅ Mnogość opcji i statystyk
- Platforma oferuje całą masę automatycznie generowanych statystyk i metryk.
✅ Możliwość skonfigurowania wielu projektów
- Możemy przygotować sobie wiele projektów, które będą obejmowały:
- pojedyncze zestawy testów (test suits)
- całkowicie osobne projekty
- testy na różnych wersjach aplikacji lub bibliotek
- i dowolne inne kombinacje😉
✅ Zbiorcze raporty o stanie testów wysyłane na maila
- Możemy skonfigurować zbiorcze raporty wysyłane raz w tygodniu na maila. Mamy w nich informacje o stanie naszych testów: liczba uruchomionych testów, czasie wykonywania, zmianach w wydajności, różnych trendach etc.
✅ Łatwość konfiguracji
- Od założenia konta, do prezentacji pierwszych wyników potrzebujesz 2-3 minut. Cała konfiguracja jest przejrzyście opisana wraz z przykładami. Dodatkowo istnieją 2 sposoby na podpięcie naszych testów do Currents - możemy wybrać, który nam bardziej odpowiada.
✅ Dobra dokumentacja
- Dokumentacja do platformy jest mega szczegółowa. Zawiera wiele przykładów i dokładnie wyjaśnione mechanizmy działania. Również co jest super - w różnych miejscach w serwisie (przy wykresach, statystykach, rożnych opcjach) znajduje się odnośnik do dokumentacji:

✅ Kontakt z twórcami i zespołem
- Zespół jest mega responsywny🤩 Nasze pytania lub zgłoszone przez nas kwestie były rozwiązywane ekspresowo. Niektóre tematy nawet w ciągu kilku minut zostały ogarnięte!
Kwestie indywidualne
🤔 Koszty
- Currents jest narzędziem płatnym, co może być minusem, gdy szukamy oszczędności w budżecie. Jednak warto tu pamiętać, że w zamian otrzymujemy korzyści często niedostępne w darmowych projektach open-source. Currents jest produktem cały czas rozwijanym, mamy szybki support i kontakt z Twórcami 😉
🤔 UX
- Currents (jak każda aplikacja) ma swoją filozofię prezentacji wyników. W zależności od preferencji mogą być dla Ciebie mniej lub bardziej czytelne😉
Ograniczenia
Obecnie (stan na 02.2024)
❌ Tylko Cypress i Playwright
❌ Tylko JavaScript/TypeScript
Obecnie Currents wspiera tylko frameworki Cypress oraz Playwright oraz języki JavaScript oraz TypeScript. Języki są szczególnie ważne w kontekście Playwright, który jest dostępny również dla Pythona, C# czy Javy.
Jednak w przyszłości wsparcia dla innych narzędzi nie jest wykluczone. Tutaj w razie potrzeby polecamy skontaktować się z twórcami bezpośrednio, aby przedstawić im swoje potrzeby 😉
Alternatywy
🔗https://allurereport.org jest to narzędzie do generowania raportów, a nie ich bezpiecznego przechowywania, scalania i udostępniania. O to już musimy zadbać sami.
✅ Z plusów warto wymienić:
- darmowe
- ustabilizowana pozycja na rynku
- wsparcie dla Playwright poprzez plugin
❌ Wady to:
- potrzeba samodzielnego hostowania raportów
- konfiguracja związana z prezentacją historii testów
- dość skomplikowana konfiguracja
- brak szczegółowych analiz jak na Currents (np. workery, flaky tests, zbiorcze raporty wysyłane na maila)
🔗https://reportportal.io jest bardzo rozbudowanym narzędziem do zbierania raportów i analizowania danych. Posiada zarówno opcję płatną (SaaS), jak i darmową, w którym sami musimy zadbać o konfiguracje i działanie rozwiązania.
✅ Z plusów warto wymienić:
- darmowa (własny hosting) lub płatna opcja (SaaS)
- wsparcie dla Playwright (i wielu innych narzędzi)
- bardzo bogate opcje prezentacji i filtrowania wyników
- support (w płatnej opcji)
❌ Wady to:
- darmowa opcja to wymóg samodzielnego hostowania zebranych danych - czyli zapewnienia odpowiedniej konfiguracji, przestrzeni, dostępności i bezpieczeństwa
- płatna opcja jest bardzo droga (obecnie to 569 USD na miesiąc)
- dość skomplikowana konfiguracja
- brak szczegółowych bardzo szczegółowych analiz dla Playwright jak na Currents (obciążenie workerów etc).
Podsumowanie
Reasumując, uważamy, że zdecydowanie warto zapoznać się z 🔗https://currents.dev w kontekście poszukiwań wydajnego narzędzia do agregacji wyników testów w Playwright i Cypress.
Nie jesteś pewien czy warto wykupić dostęp?
W tym przypadku polecamy:
- Załóż darmowe konto i testuj Currents przez 14 dni za darmo (i to w 100% za darmo, bez podawania informacji o karcie, adresów etc - wystarczy tylko email).
- Sprawdź integrację ze swoimi narzędziami i prezentacje wyników
- Zapoznaj się ze statystykami i metrykami, jakie oferuje Currents
Może się okazać, że właśnie jest to coś, czego potrzebuje Twój projekt 😉
Przy inwestowaniu w dowolne narzędzie przetestuj darmową wersję!
Sprawdź czy:
👉 spełnia oczekiwania projektu
👉 pomaga zrealizować podstawowe, jak i te bardziej skomplikowane cele i scenariusze
👉 projekt może pozwolić sobie na taki wydatek
👉 zyski przewyższają koszty
👉 darmowa wersja nie jest wystarczająca
Polecamy też nawiązać kontakt z twórcami.
Często można nawiązać indywidualną współpracę lub otrzymać dedykowaną ofertę😉
Bonus: Security i bezpieczeństwo danych
Podczas wdrażania nowego narzędzia, warto też rozważyć bezpieczeństwo.
Również twórcy Currents pamiętali o tym aspekcie i wprowadzili stosowne zabezpieczenia.
Więcej o bezpieczeństwie poczytasz na dedykowanej stronie:
Również w razie pytań możesz śmiało pisać do twórców na czacie (dostępnym na stronie w prawym dolnym rogu).
Linki i materiały dodatkowe
Dzięki współpracy uzyskałem dla Was mega kod rabatowy😎
Daje on 10% zniżki w każdym planie na okres 12 miesięcy😍
A pierwsze 14 dni i tak masz w 100% za darmo, nawet bez kupowania (wymagany jest tylko email do rejestracji)🤯
Kod rabatowy:
PWINFO10
Sprawdź czym jest Playwright Dashboard i jak może wspomóc Twój projekt: 🔗https://currents.dev/
Jak wykorzystać kod rabatowy? 🤔
- Wybierz swój aktualny plan
- Wybierz swój plan docelowy
- Naciśnij “Continue with Stripe”

- Dodaj kod promocyjny używając opcji Add Promotion Code:

- Strona główna Currents - 🔗https://currents.dev/
- Dokumentacja - 🔗https://currents.dev/readme/
- Szybki poradnik jak zacząć - 🔗https://currents.dev/readme/getting-started/you-first-playwright-run
- Integracja Playwright + Currents - 🔗https://currents.dev/readme/integration-with-playwright/currents-playwright
- Automatyczne raporty - 🔗https://currents.dev/readme/insights/automated-reports
- Flaky tests - 🔗https://currents.dev/readme/tests/flaky-tests
- Paczka dla Playwright na npmjs - 🔗https://www.npmjs.com/package/@currents/playwright
- Paczka dla Cypress na npmjs - 🔗https://www.npmjs.com/package/cypress-cloud
- Cennik - 🔗https://currents.dev/#pricing
