👨🏫 Porady
Co nowego w Playwright 1.42 - praktyczne przykłady!
Mamy nową wersję Playwright 1.42 🎉
A w niej oprócz mnóstwa naprawionych bugów i aktualizacji przeglądarek kilka nowych funkcji.
🔗 https://playwright.dev/docs/release-notes#version-142
Omówmy i przetestujmy najważniejsze.
Testy wykonam na naszej autorskiej aplikacji do testów GAD, którą pobierzesz tutaj:
Zrobimy to na przykładzie szalonych testów, które będą grały w grę w łapanie buga:
🔗 http://localhost:3000/whacker.html

Aplikacja do testów GAD posiada wiele ciekawych zakątków i bugów które wykorzystujemy przy nauce profesjonalnego frameworka w Playwright 🔗https://jaktestowac.pl/playwright/
Nim zaczniesz testować nie zapomnij o aktualizacji Playwright poprzez
npm install @playwright/test i zainstalowaniu nowych przeglądarek npx playwright install.🔖 Tagi mają teraz natywną implementację - już nie muszą zaśmiecać nazw testów
Wcześniej tagi dodawaliśmy tak po znaku
@:import { test, expect } from '@playwright/test'; test('should catch a 3 bugs @release_1_42 @game', async () => { expect(true).toBeTruthy(); });
Teraz możemy użyć nowego sposobu:
test( 'should catch a 3 bugs', { tag: ['@release_1_42', '@game'] }, async () => { expect(true).toBeTruthy(); }, );
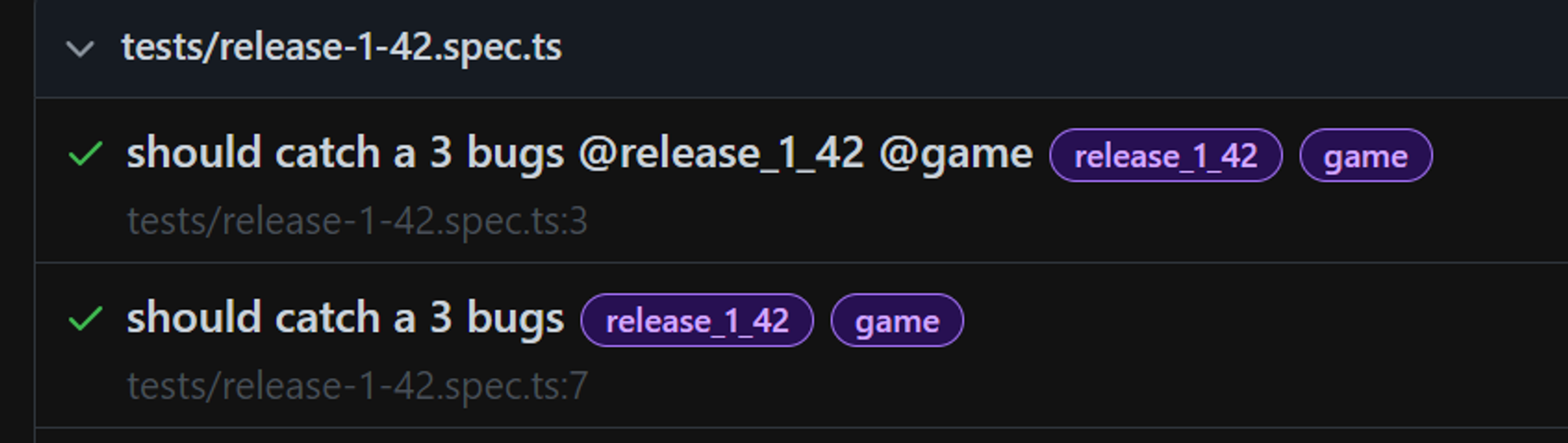
Różnica jest znacząca - pierwszy test ma tagi w starym stylu a drugi w nowym 👏:

🤖 LocatorHandler czyli automatyczny klikacz w teście
Taka funkcja przyda się gdy chcemy aby jakaś akcja wykonała się automatycznie, i nie wiemy kiedy wydarzy się podczas flow testu…
Załóżmy, że mamy np. wyskakujące okno z zapisem do subskrypcji. Chcemy, aby ono było automatycznie zamknięte, gdy się tylko pojawi.
Nuuuda. Mamy przecież 🐛 do złapania!
Jak będzie wyglądało klasyczne łapanie?
test( 'should catch a 3 bugs', { tag: ['@release_1_42', '@game'] }, async ({page}) => { // Arrange await page.goto('http://localhost:3000/whacker.html'); // Act await page.getByRole('button', { name: 'Start Game' }).click(); await page.getByText('🐛').click(); await page.getByText('🐛').click(); await page.getByText('🐛').click(); // Assert const actualScore = await page.locator('#score').innerText().then(Number); expect(actualScore).toBe(3); }, );
Można to zrobić automatycznie🤖 za pomocą nowego handlera.
Przed naszymi akcjami testowymi tworzymy handler który to obsłuży:
page.addLocatorHandler(lokator, funkcja po identyfikacji lokatora)test( 'should catch a 3 bugs handler', { tag: ['@release_1_42', '@game'] }, async ({ page }) => { // Handler await page.addLocatorHandler(page.getByText('🐛'), async () => { await page.getByText('🐛').click(); }); // Arrange await page.goto('http://localhost:3000/whacker.html'); // Act await page.getByRole('button', { name: 'Start Game' }).click(); const scoreLocatorWaitFor3 = page.locator('#score').filter({hasText: '3'}); await scoreLocatorWaitFor3.focus(); // Assert await expect(scoreLocatorWaitFor3).toBeVisible(); }, );
Po odpaleniu testów zobaczysz jak handler sobie klika, gdy zobaczy paskudnego buga💥
Brzmi trochę strasznie?
Playwright, podczas wykonania naszego testu, może zacząć klikać samodzielnie jak tylko spełniony będzie warunek przygotowanego handlera.
Musisz być świadomy, że może to zaburzyć twój flow testu (o tym też ostrzegają twórcy w dokumentacji)
Uwaga! Handler zadziała tylko podczas wykonywania akcji:
await page.getByRole('button', { name: 'Start Game' }).click();
Jeśli akcja jest bardzo szybka (kilka ms) np:
await page.getByRole('button', { name: 'Start Game' }).innerText();
To bardzo możliwe, że handler się nie wykona. I testy mogą być podatne na to zachowanie.
Więcej się dowiesz analizując nasze zgłoszenie do twórców:
🔗 https://github.com/microsoft/playwright/issues/29701⌛ Ustaw global timeout dla asercji oczekujących na dany stan
Przy asercjach, które wykonują funkcję w pętli czekając na zadany stan (polling) mamy możliwość ustawienia globalnego timeout.
Jeśli nie wiesz czym są takie asercje - zobacz jak w inny sposób możemy zaczekać na nasz score:
test('should catch a 3 bugs with polling', async ({ page }) => { // Arrange const expectScore = 3; let actualScore = 0; // Act await page.goto('http://localhost:3000/whacker.html'); await page.getByRole('button', { name: 'Start Game' }).click(); // Assert await expect .poll(async () => { await page.getByText('🐛').click(); actualScore = await page.locator('#score').innerText().then(Number); // don't forget to return the value return actualScore; }) .toBe(expectScore); });
Tak możemy ustawić ten timeout w
playwright.config.ts
expect: { toPass: { timeout: 1000 } },
Dzięki temu nie musimy już dodawać
timeout bezpośrednio w expect lub szukać w dokumentacji jaka jest domyślna wartość💪📑 Dodawanie wielu adnotacji
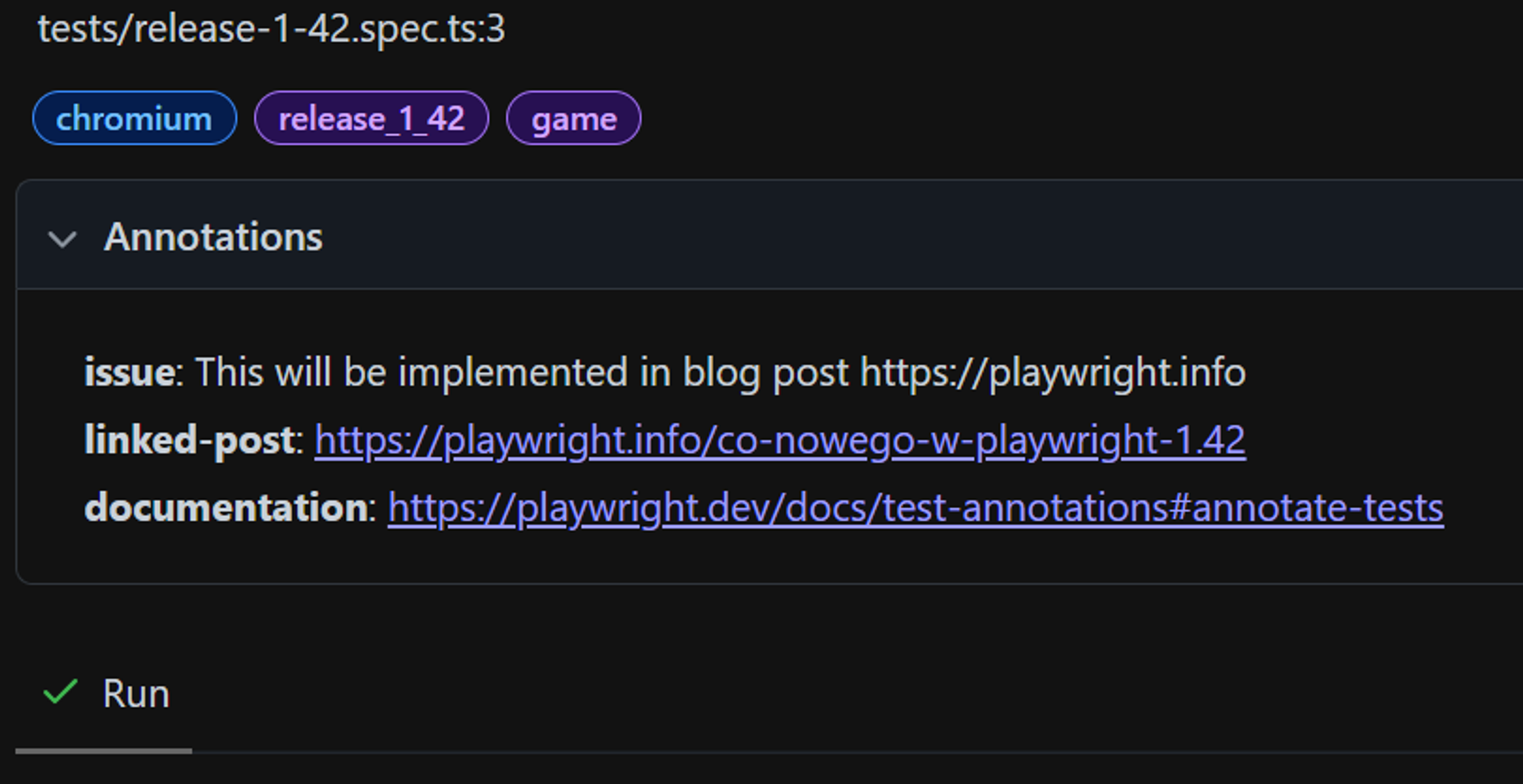
Adnotacje (czyli dodanie takich dodatkowych info do testów i widoczne w raportach np. dla linków do buga).
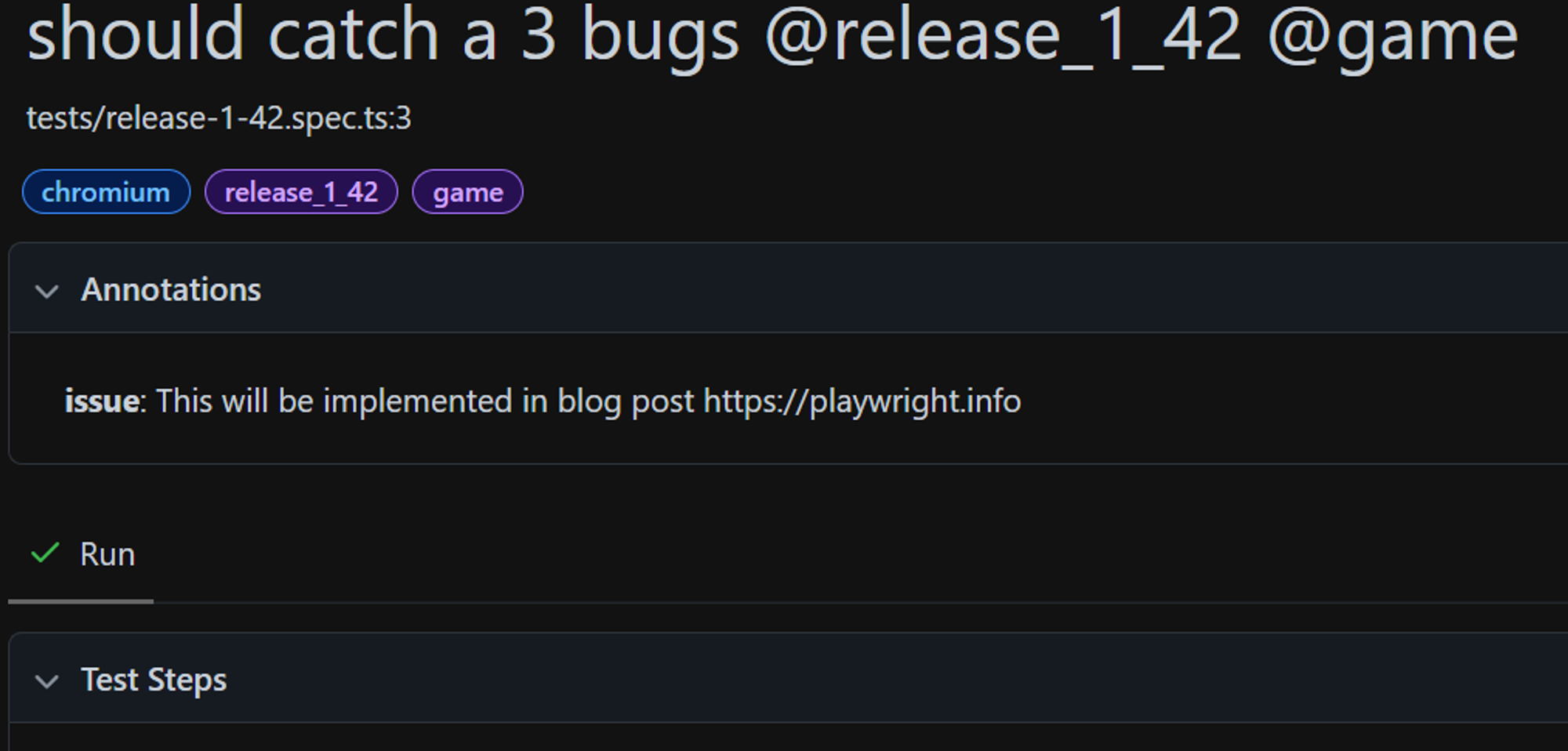
Wyglądają tak:

A implementujemy je tak:
test( 'should catch a 3 bugs with one annotation', { annotation: { type: 'issue', description: 'This will be implemented in blog post https://playwright.info', }, }, async () => { expect(true).toBeTruthy(); }, );
Teraz można dodawać wiele annotations za jednym razem jako
annotation: []test( 'should catch a 3 bugs with multiple annotations @release_1_42 @game', { annotation: [ { type: 'issue', description: 'This will be implemented in blog post https://playwright.info', }, { type: 'linked-post', description: 'https://playwright.info/co-nowego-w-playwright-1.42', }, { type: 'documentation', description: 'https://playwright.dev/docs/test-annotations#annotate-tests', }, ], }, async () => { expect(true).toBeTruthy(); }, );
Efekt:

Myślę, że poprosimy o wyłapywanie linków w tekście adnotacji bo obecnie tylko samodzielne linki działają 🤔
Więcej o adnotacjach przeczytasz w oficjalnej dokumentacji: 🔗https://playwright.dev/docs/test-annotations#annotate-tests
Podsumowanie
To nie wszystkie nowości, ale z pewnością te najważniejsze!
Więcej oczywiście znajdziesz w oficjalnych release notes: 🔗 https://playwright.dev/docs/release-notes#version-142
Do zobaczenia w kolejnych zabawach z kodem Playwright!
Jeśli planujesz wprowadzić Playwright do swojego projektu lub chcesz poszerzyć swoje kompetencje z tego frameworka, to zapoznaj się z następującymi materiałami:
- Kompleksowy 🔗Program Testy Automatyczne z Playwright
- Mega darmowe materiały na YouTube wprowadzające do Playwright:
Pozwolą Ci one poznać wady i zalety tego narzędzia😉 Tym samym, zobaczysz, czy Playwright jest odpowiednim rozwiązaniem dla Ciebie i Twojego projektu🙌